陆行鸟x的头像教程<-^o^/
2003-04-10 14:36 | sugoosamu
记得上次有人问鸟鸟头像的框框是咋米做的?
//从昨天下午开始研究,现在终于写出了教程。。咳。。先要拜谢眼线做出如此PL的作品^^
这是作品原图-->
偶的教程主要侧重于这个边框的制作。。。其它的大家可以自由发挥~~
作图所用软件:Photoshop 7.0
打开PS,新建一个120×130像素的文件。
设置前景色为R:173 G:173 B:230
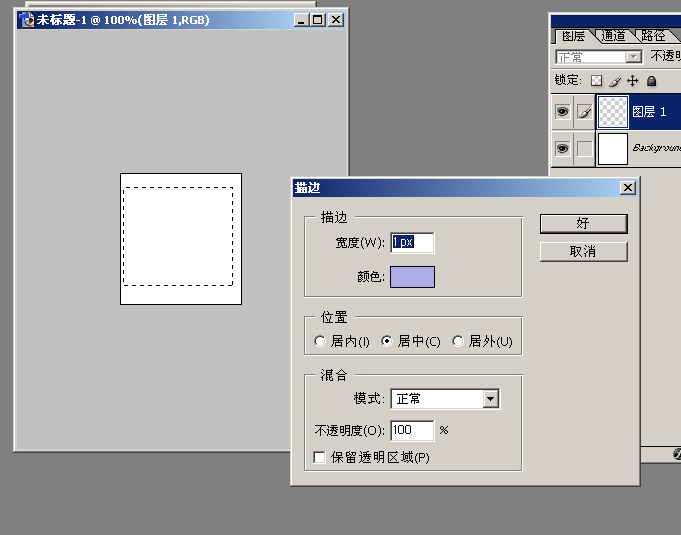
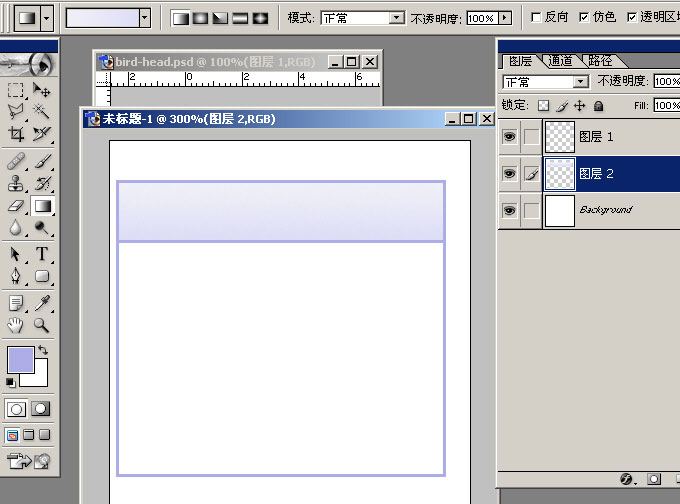
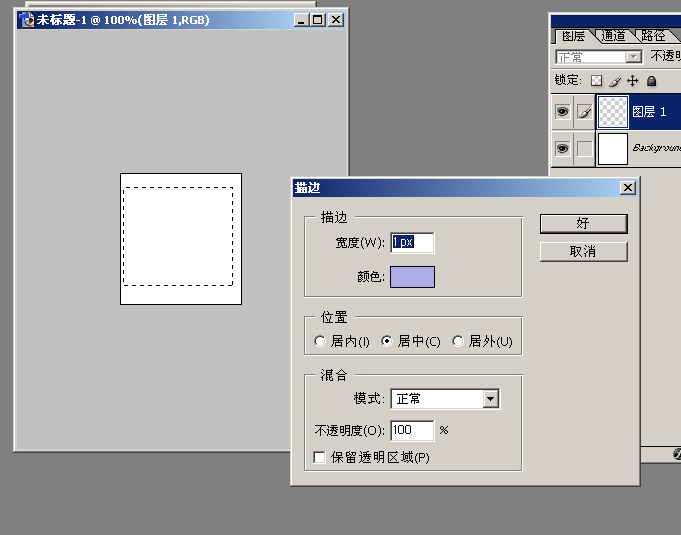
新建一层,用工具面板上的矩形选取工具(快捷键M)选取一个适当大小的方形,然后用菜单栏上的编辑-->描边,设定如下图:

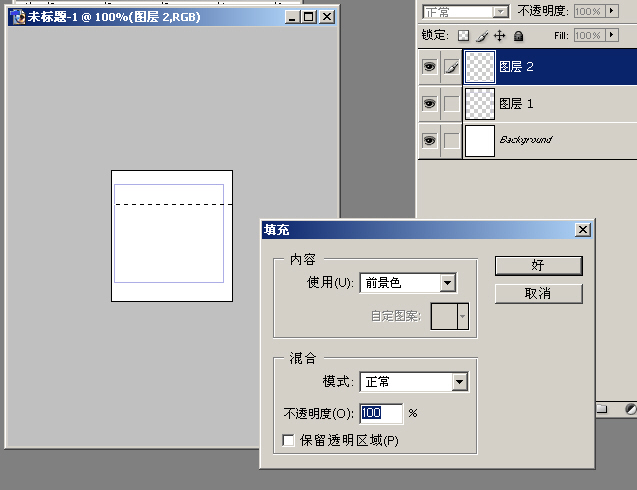
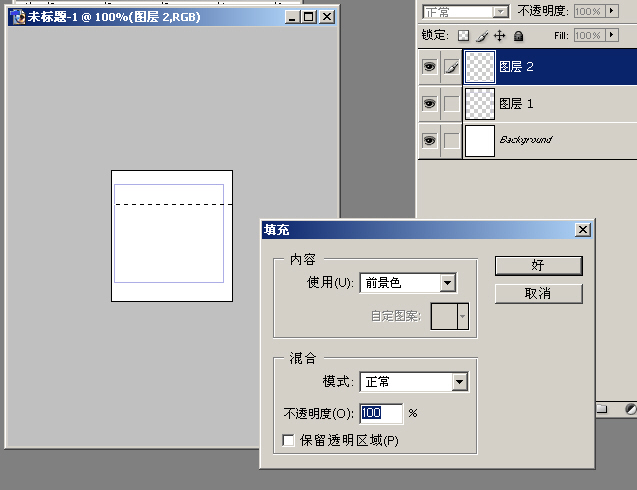
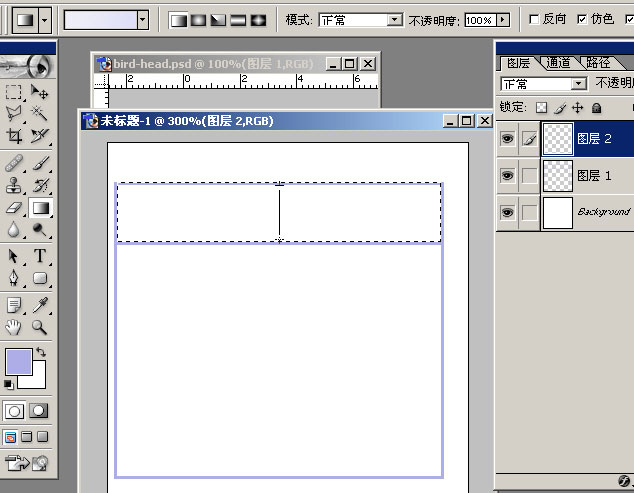
完成之后,用工具面板上的单行选取工具在蓝色框框大约五分之一处点取一行,用菜单:编辑-->填充。设置如下图:

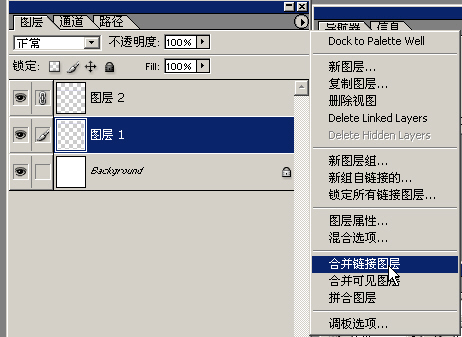
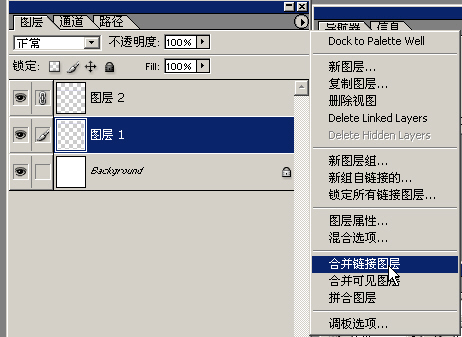
将多余的线条删除,与图层一做链接。回到图层一,然后点选图层面板上的菜单,把两层作合并,如下图:

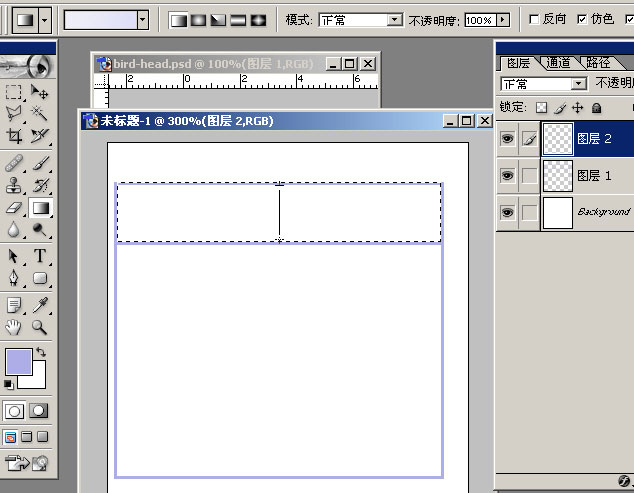
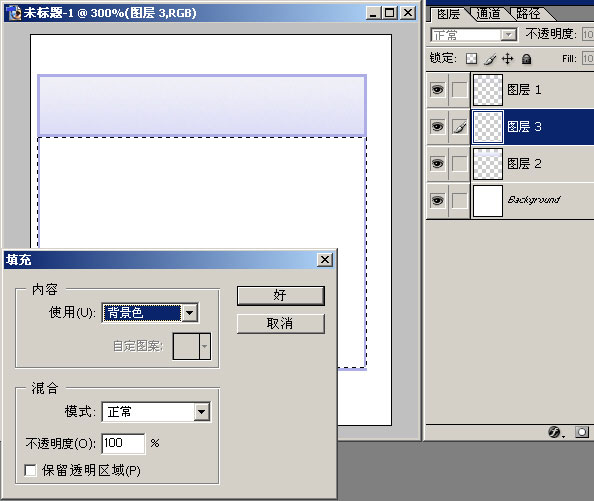
新建一层图,用矩形选取蓝框范围内五分之一的区域(可以放大后选取,以求精确),在工具面板上选取渐变工具(快捷键G)。设置渐变色:浅色处为R:239 G:239 B:247;深色处为:R:222 G:222 B:247。对选区进行填充(鼠标会变成小十字的样子,在选区中从上往下拉即可),见下图:

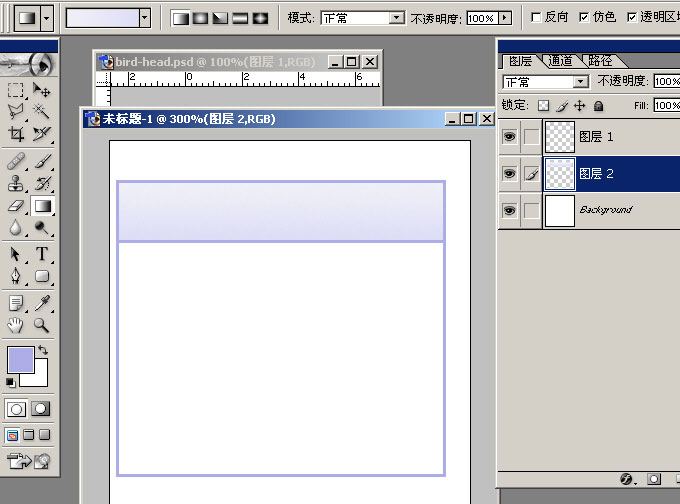
完成之后把图层2拖到图层1下方,效果如图:

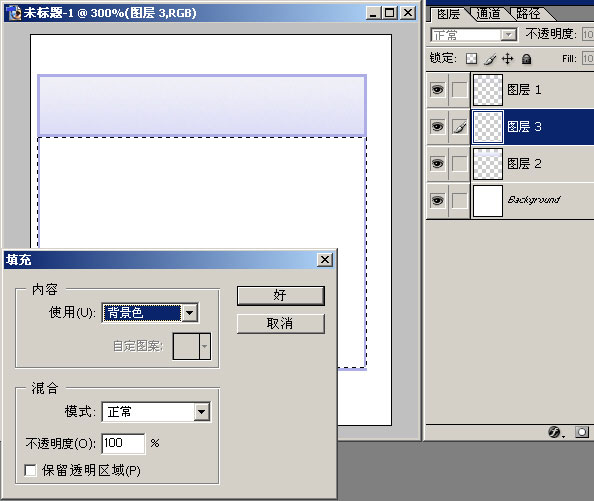
设置背景色为:R:222 G:222 B:247,新建一图层,选取余下五分之四的部分,用菜单-->编辑-->填充-->背景色,具体设置如下图:

选取工具面板上的矩形工具(快捷键U),选择“圆角矩形工具”,羽化半径5像素。在图中拉出一个适当大小的圆角矩形,选取菜单-->图层-->删格化-->图形,使图形层变为普通层。
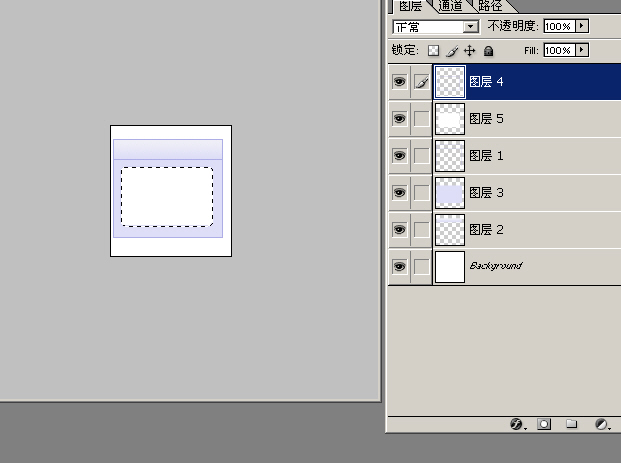
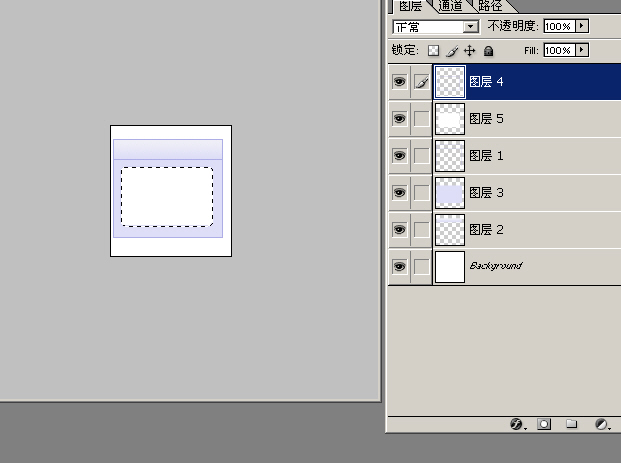
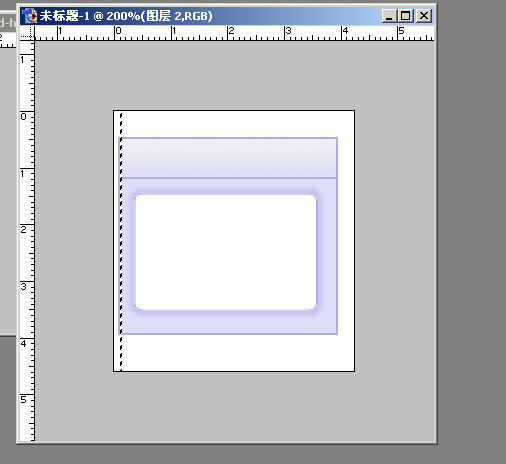
按住Ctrl点选图形1层,使之浮动,新建一层,填充白色。再新建一层,执行菜单编辑-->描边,1像素。完成后如图:

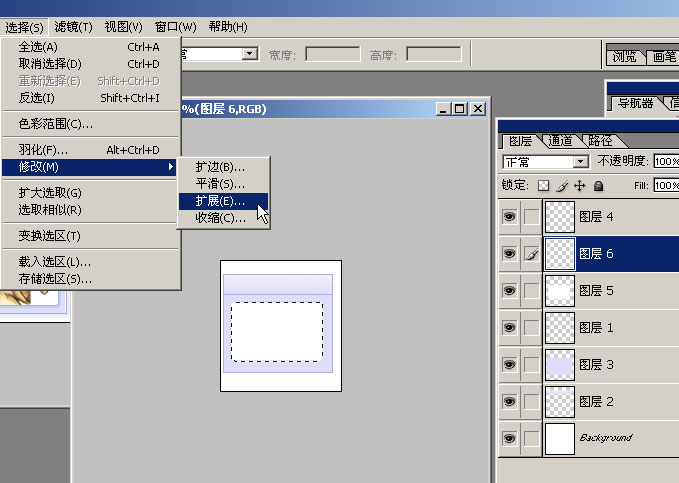
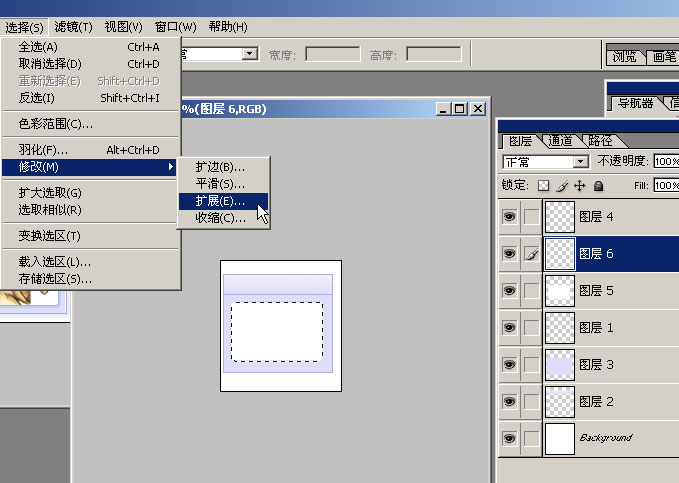
不要取消选区,新建一层,执行菜单命令-->选择-->修改-->扩展,2像素。如下图:

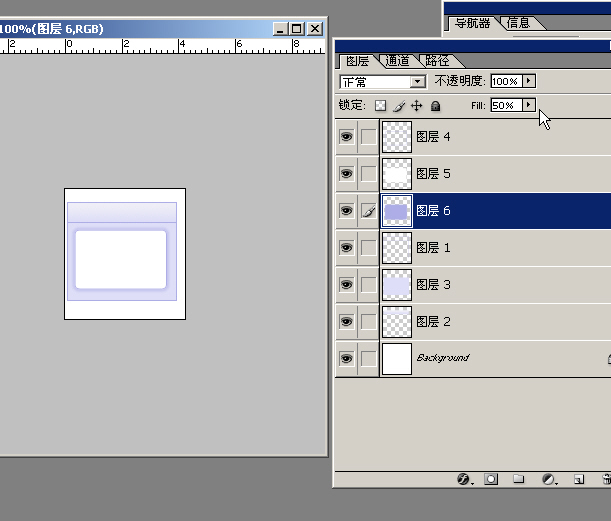
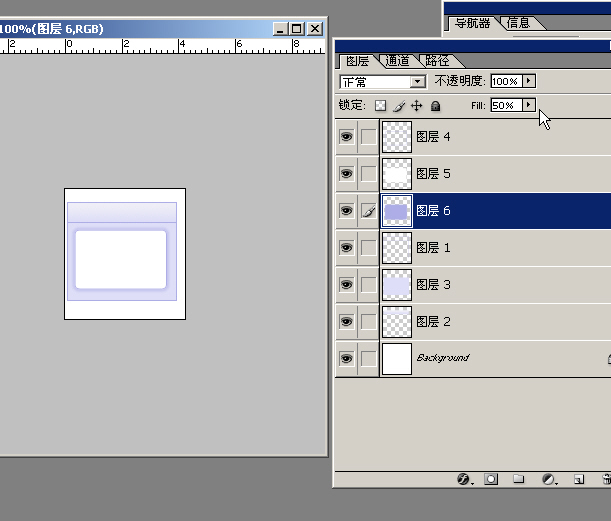
执行菜单命令-->选择-->羽化,1像素;执行菜单命令-->编辑-->填充-->前景色。降低透明度到50%。完成之后如下图:

将图层2和图层3合并为图层2,将其选取。
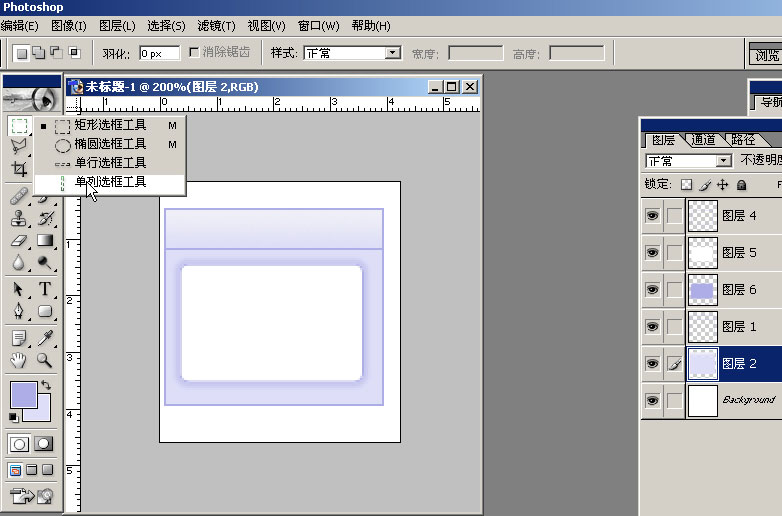
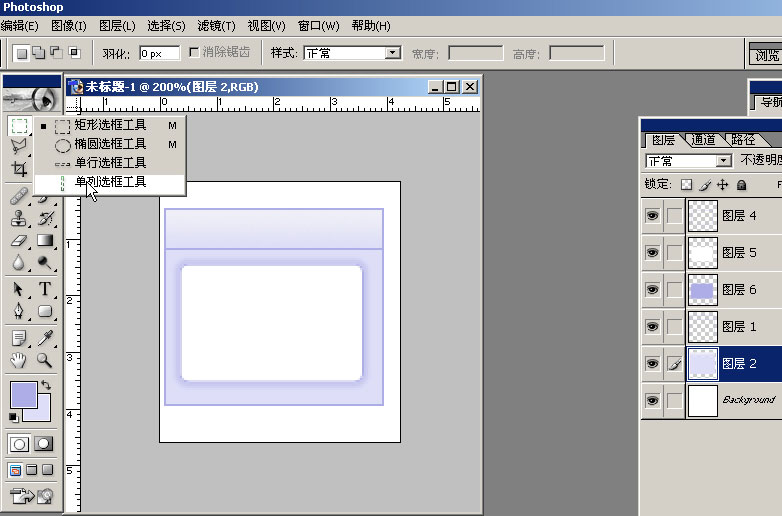
点取工具面板上的选取工具(快捷键M),按住不放,选择单列选框工具,如图:

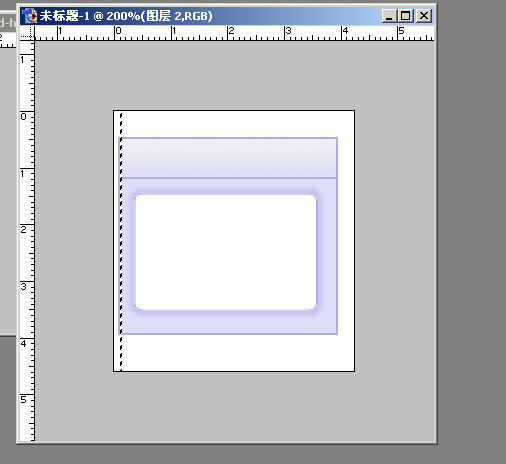
在左边框线内侧单列选取,按键盘上的Delete,然后对右边框线内侧做同样的处理。如下图:

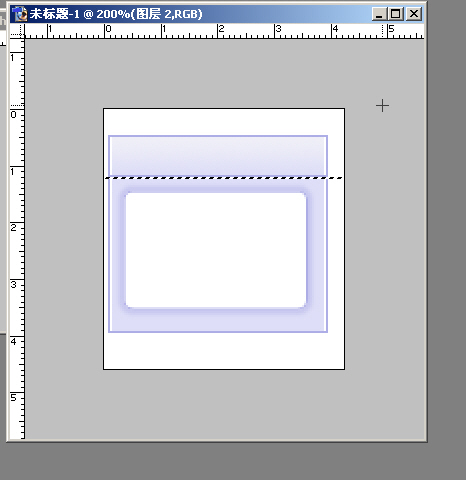
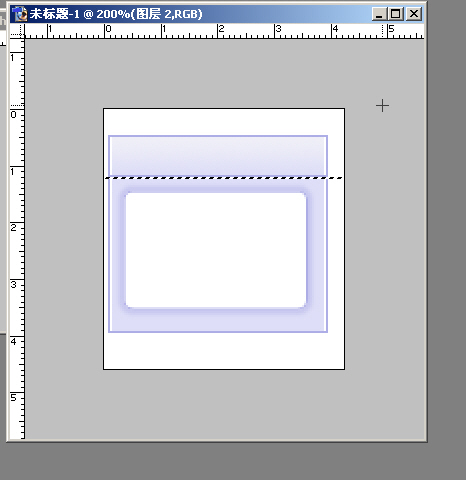
然后选取单行选框工具,在五分之一线的下方选取,按Delete删除。如下图:

用矩形选框工具选取框框,新建一层,填充白色。将其置于背景层之上。如下图:

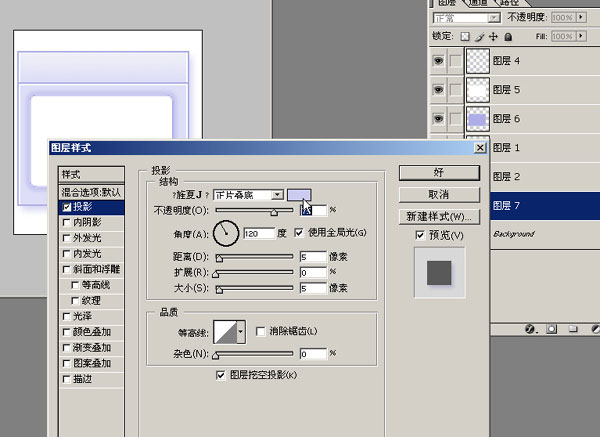
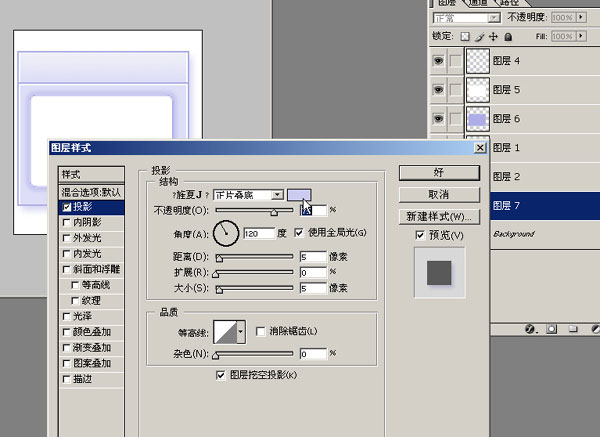
在图层面板上双击该层,弹出图层样式对话框,在“投影”前勾选,把投影色设置为R:203 G:203 B:238,其它不变。如下图:

完成之后你就可以选择自己喜欢的图片放进框框里了。。^^,本教程可能比较烦索。。不过一步步来的话会应该没有问题~~
大家要是有什么不明白的地方可以回贴发问。。。
这个是偶用雪瑞查德的头像做的试作品~~~

-

//从昨天下午开始研究,现在终于写出了教程。。咳。。先要拜谢眼线做出如此PL的作品^^
这是作品原图-->
偶的教程主要侧重于这个边框的制作。。。其它的大家可以自由发挥~~
作图所用软件:Photoshop 7.0
打开PS,新建一个120×130像素的文件。
设置前景色为R:173 G:173 B:230
新建一层,用工具面板上的矩形选取工具(快捷键M)选取一个适当大小的方形,然后用菜单栏上的编辑-->描边,设定如下图:

完成之后,用工具面板上的单行选取工具在蓝色框框大约五分之一处点取一行,用菜单:编辑-->填充。设置如下图:

将多余的线条删除,与图层一做链接。回到图层一,然后点选图层面板上的菜单,把两层作合并,如下图:

新建一层图,用矩形选取蓝框范围内五分之一的区域(可以放大后选取,以求精确),在工具面板上选取渐变工具(快捷键G)。设置渐变色:浅色处为R:239 G:239 B:247;深色处为:R:222 G:222 B:247。对选区进行填充(鼠标会变成小十字的样子,在选区中从上往下拉即可),见下图:

完成之后把图层2拖到图层1下方,效果如图:

设置背景色为:R:222 G:222 B:247,新建一图层,选取余下五分之四的部分,用菜单-->编辑-->填充-->背景色,具体设置如下图:

选取工具面板上的矩形工具(快捷键U),选择“圆角矩形工具”,羽化半径5像素。在图中拉出一个适当大小的圆角矩形,选取菜单-->图层-->删格化-->图形,使图形层变为普通层。
按住Ctrl点选图形1层,使之浮动,新建一层,填充白色。再新建一层,执行菜单编辑-->描边,1像素。完成后如图:

不要取消选区,新建一层,执行菜单命令-->选择-->修改-->扩展,2像素。如下图:

执行菜单命令-->选择-->羽化,1像素;执行菜单命令-->编辑-->填充-->前景色。降低透明度到50%。完成之后如下图:

将图层2和图层3合并为图层2,将其选取。
点取工具面板上的选取工具(快捷键M),按住不放,选择单列选框工具,如图:

在左边框线内侧单列选取,按键盘上的Delete,然后对右边框线内侧做同样的处理。如下图:

然后选取单行选框工具,在五分之一线的下方选取,按Delete删除。如下图:

用矩形选框工具选取框框,新建一层,填充白色。将其置于背景层之上。如下图:

在图层面板上双击该层,弹出图层样式对话框,在“投影”前勾选,把投影色设置为R:203 G:203 B:238,其它不变。如下图:

完成之后你就可以选择自己喜欢的图片放进框框里了。。^^,本教程可能比较烦索。。不过一步步来的话会应该没有问题~~
大家要是有什么不明白的地方可以回贴发问。。。
这个是偶用雪瑞查德的头像做的试作品~~~

-
