[冷]ASTON教程(一)
2003-06-24 14:03 | cloudyw
应几个朋友要求,现做了一个aston的对桌面主题如何修改的教程。

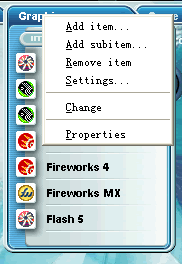
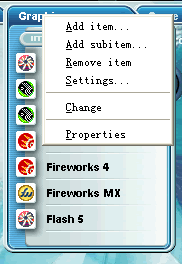
单击桌面上活页夹出现该菜单
add item....:添加一个新的活页夹
add subitem..:在该活页夹下添加一个项目
remove……:这个谁都知道
setting: 这个就是打开主要的修改界面
change:编辑开始菜单栏的面版
property:打开详细修改参数面版

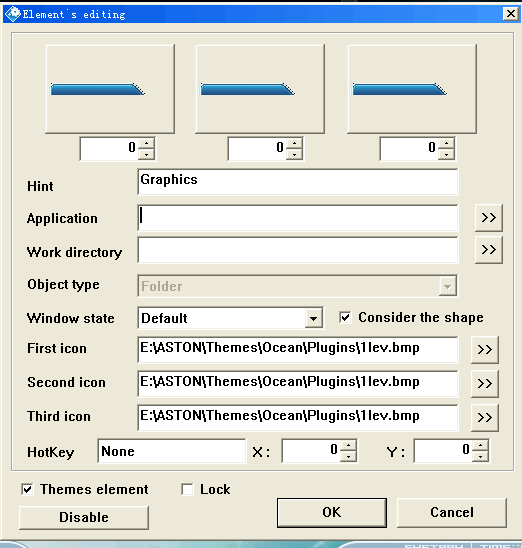
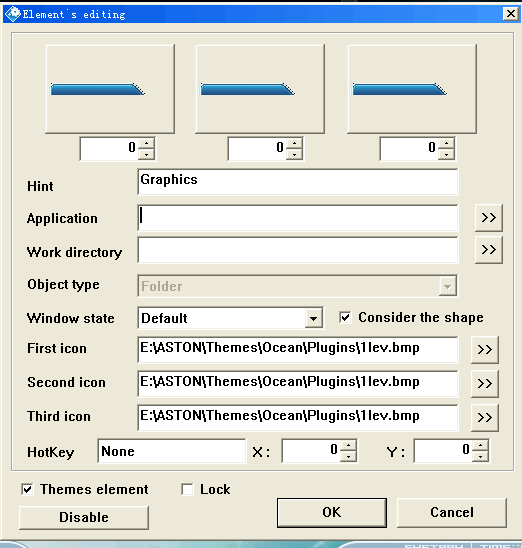
此为主修改界面 用过FLASH的同志都知道
上面的三个图片代表按钮的三个不同状态哦 下面的三个(fs sc th icon)就是
他们的位置 大家可以试着自己选择
在图片下放有 0 0 0三个数字 那个是代表按钮的延迟时间
hint:在桌面上显示的该按钮的名字
app:按钮连接的目标文件
object type: 这个东西是设置你的按钮是连接还是菜单之类的
有点复杂 下贴深入讲解
hot key:................不知道的话,也就别看这贴了
X;Y;(这个只针对桌面元素)
themes element:打钩的话代表桌面元素
lock:没看出有什么变化。

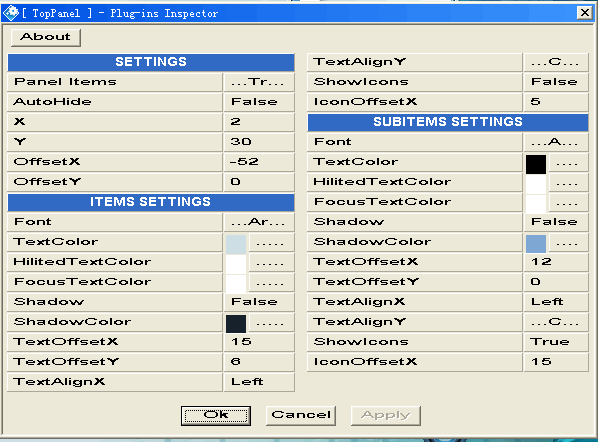
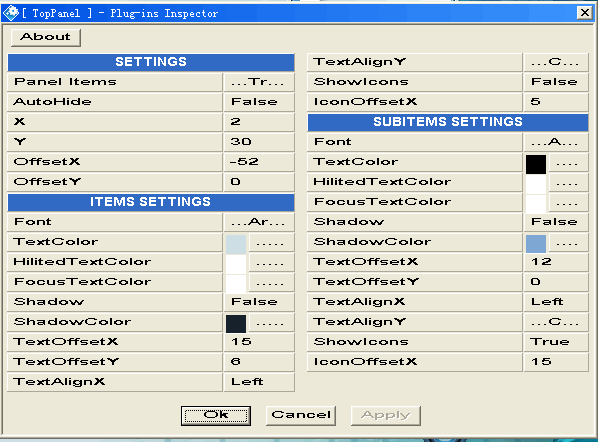
这个面版可以修改很多详细的关于该对象的信息
很简单 自己

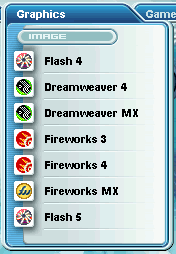
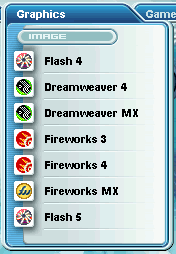
这个是一个item里的subitem 可以用刚才的办法添加 不过要注意的是
只能从下向上的加 比如像我的这个菜单 那么我最先添加的就是 FL5
然后是FW MX 一层层向上……
懂了吧?
如果有疑问或者是意见建议 请回复
-
----------
世外悠悠隔人间 不忍凄凄乱世烟~

````````````````````````````````````````


单击桌面上活页夹出现该菜单
add item....:添加一个新的活页夹
add subitem..:在该活页夹下添加一个项目
remove……:这个谁都知道
setting: 这个就是打开主要的修改界面
change:编辑开始菜单栏的面版
property:打开详细修改参数面版

此为主修改界面 用过FLASH的同志都知道
上面的三个图片代表按钮的三个不同状态哦 下面的三个(fs sc th icon)就是
他们的位置 大家可以试着自己选择
在图片下放有 0 0 0三个数字 那个是代表按钮的延迟时间
hint:在桌面上显示的该按钮的名字
app:按钮连接的目标文件
object type: 这个东西是设置你的按钮是连接还是菜单之类的
有点复杂 下贴深入讲解
hot key:................不知道的话,也就别看这贴了
X;Y;(这个只针对桌面元素)
themes element:打钩的话代表桌面元素
lock:没看出有什么变化。

这个面版可以修改很多详细的关于该对象的信息
很简单 自己

这个是一个item里的subitem 可以用刚才的办法添加 不过要注意的是
只能从下向上的加 比如像我的这个菜单 那么我最先添加的就是 FL5
然后是FW MX 一层层向上……
懂了吧?
如果有疑问或者是意见建议 请回复
-
----------
世外悠悠隔人间 不忍凄凄乱世烟~

````````````````````````````````````````
