[教程]画出美女眨眼睛^_^
2005-06-16 11:42 | WINF
需要使用软件:Adobe PhotoShop[以下简称PS] & Macromedia Fireworks[以下简称FW]
素材:

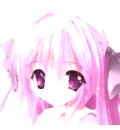
效果:

可以控制在30k以内
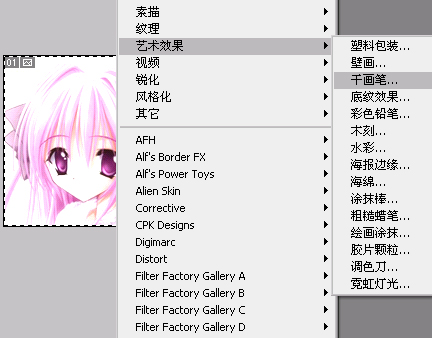
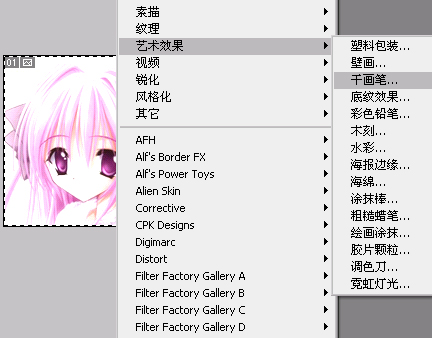
第一步:需要制作出类似水彩画的效果,会使用PS滤镜→艺术效果→干画笔。
具体如下:
①首先打开图片裁切下你需要的部分然后重新新建一个文件
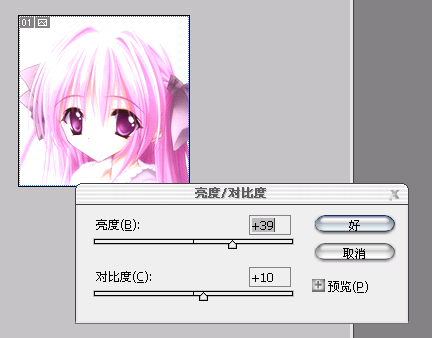
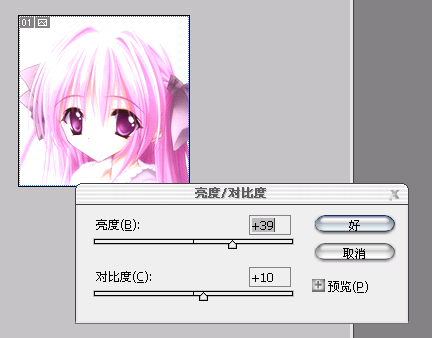
②Alt+A全选图片后(个人习惯-你也可以不选)选择图象-调整-亮度对比度
[这一步完成后需要留一个底子免的以后裁切相同部分费劲]
*亮度要高到足够你自己看不太清楚自己把握,对比度适当的增大。

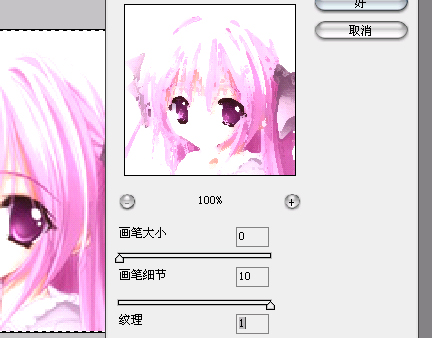
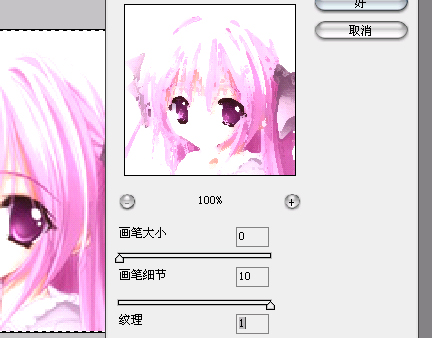
③然后使用滤镜具体如图


④把图片缩小到你要使用的大小[这里以120*120为例---只阐述方法]
第二步:需要使用FW制作出画出来的效果,具体如下
㈠
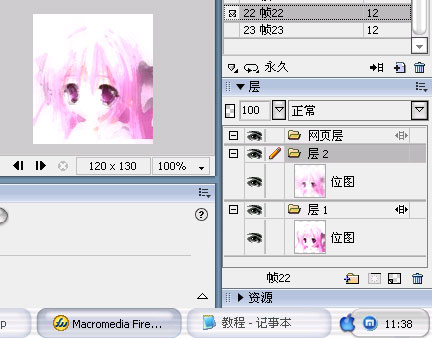
①首先新建一个文件,大小是120*130白色底,分辨率72DP
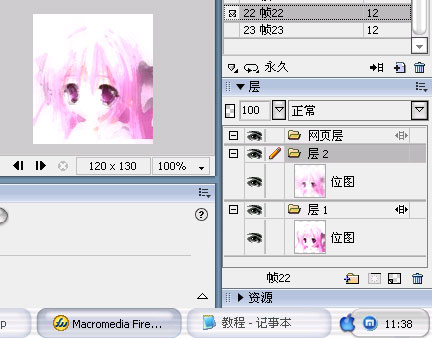
②把刚才用PS制作的图片复制到FW里 按ctrl+2或3把制作环境放大到2倍或3倍[注意如果你在FW里使用中文输入法时快捷键会失效]
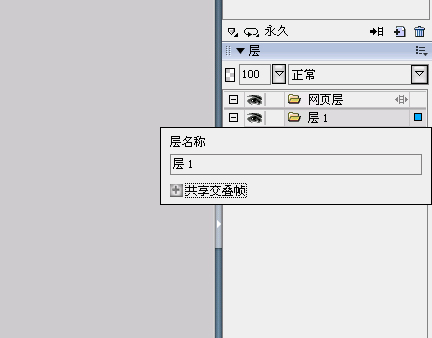
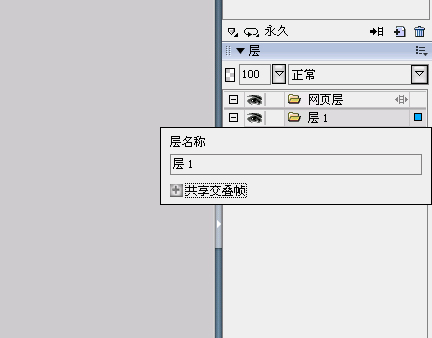
然后把层1设置为共享交叠层[在层1上双击鼠标左键]

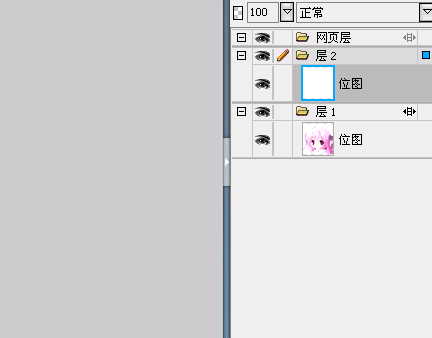
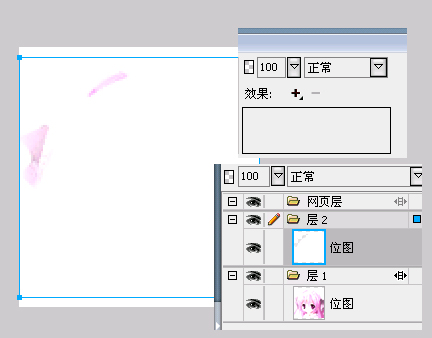
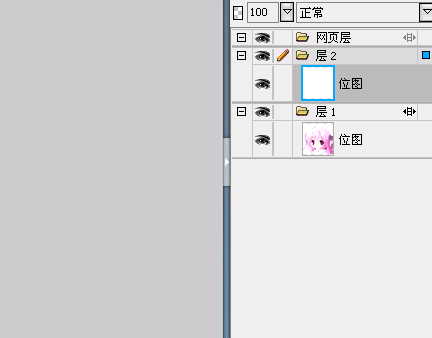
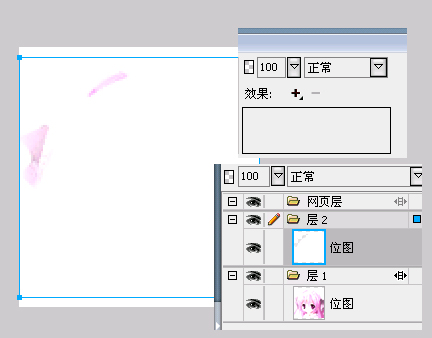
③新建层2,然后在层2中用全白色的位图覆盖住下面的层1

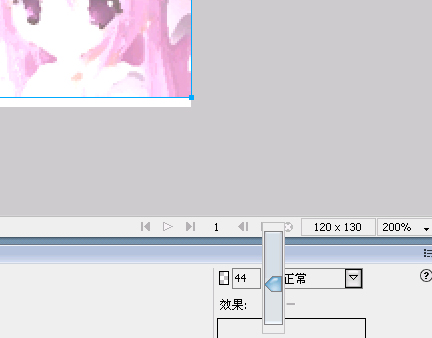
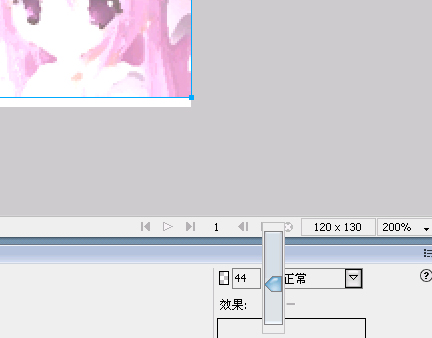
④然后调整图层2位图的透明度

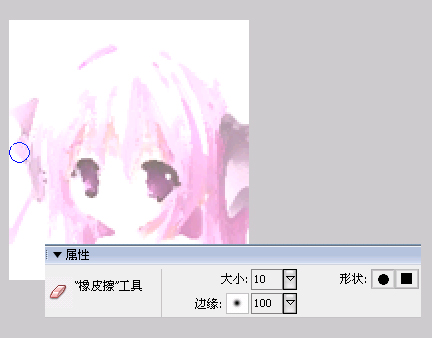
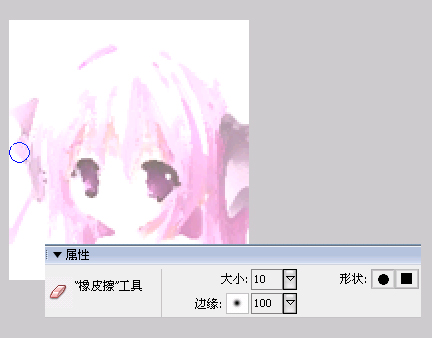
⑤用橡皮工具在位图上擦出你要的第一笔[设置大小10 边缘100 形状 圆]

⑥把图层2的位图的透明度调回100%

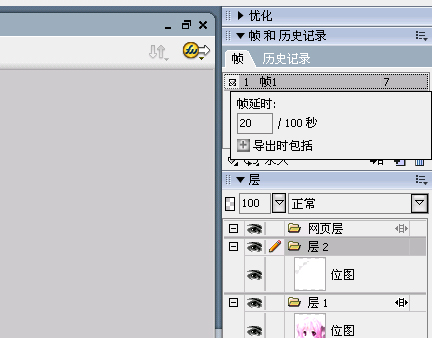
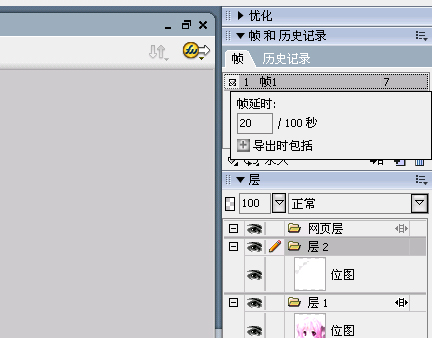
⑦把帧1的显示时间改成20/100s

㈡
①新建帧2并且把帧1中的位图copy下来放在帧2的层2中
②反复㈠中的④⑤⑥步[复制上一帧的位图到下一帧]
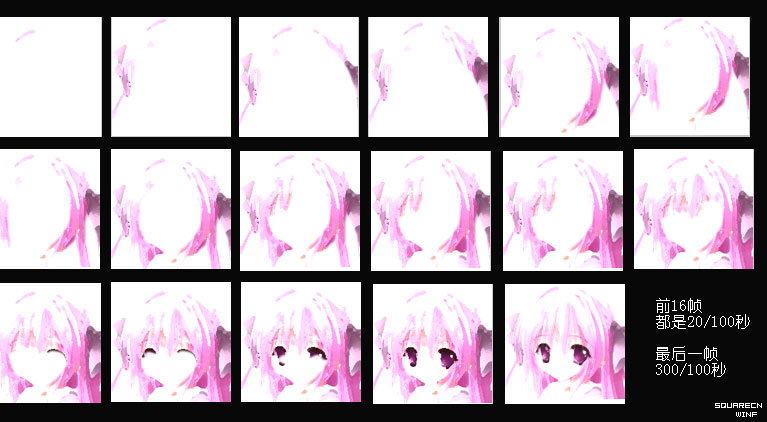
③再次反复㈡知道画出整个的图片,当然最好有一定顺序,或者是按照绘画的方法,或者顺着什么方向出来…………总之随你喜欢。这里需要一些细微的调整,请自己把握。
④最后长时间显示[3秒左右]那帧用一开始调整亮度后的那张,把她的透明度调整到50%左右[请根据实际情况决定]。
⑤把最后那帧的显示时间改成300
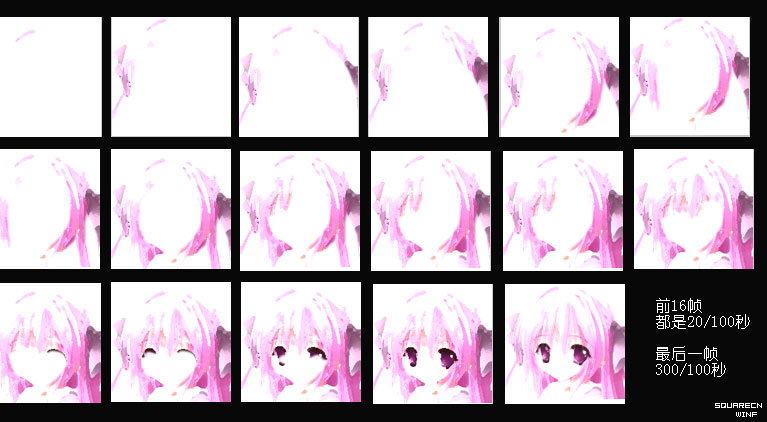
大概过程:


第三步:眨眼睛,这里需要用到PS来画出“半开半闭”和“闭眼睛”的那两张图片,因为显示的时间每张大概只有7/100秒所以不用太精细。
然后在用FW添加出你想要的这些帧
具体过程:
①把你刚才做出来的那张最后一帧复制,注意直接复制到PS中会因为对透明度的定义不同导致图片的偏差,所以请用其他方法……。
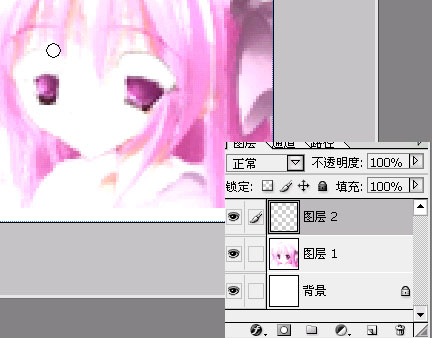
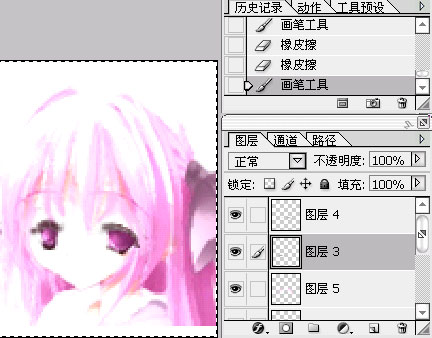
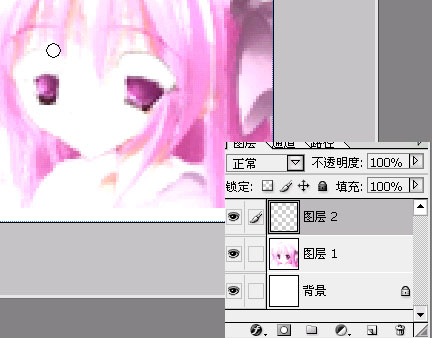
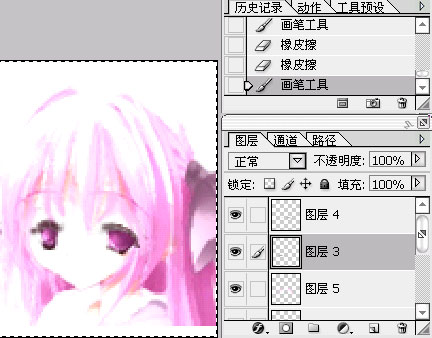
②建立新层,用画笔在新建立的层上把眼睛遮盖。具体如下

③把你刚刚建立层的显示关掉[点图层前的眼睛图标]并选择 图象层
用魔棒工具选择眼睫毛。然后复制,粘贴。就会出现2个新层,即2个睫毛,然后把遮盖用的那个图层的显示打开。把睫毛那2层移动到相应的位置,用画笔&橡皮工具修饰修饰。
然后还要把眼前的头发修复修复,否则很难看。[你可以新建图层,其实没什么必要]
具体如下

④在FW中建立新帧,把显示时间改回7/100秒,把刚才作好的图片copy到层2中。
*以下步骤可以在你刚才的PS文件中直接修改得到。
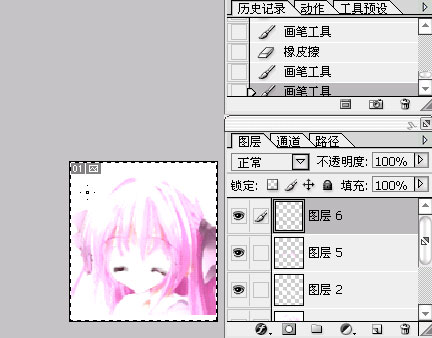
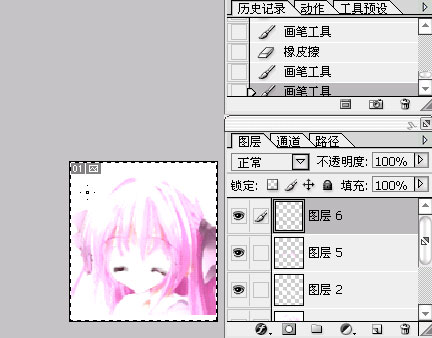
⑤然后重复步骤①②[这次要把眼睛全部遮盖]③。
⑥建立新层,直接用画笔把闭眼睛时的睫毛画出来,然后用画笔和橡皮修饰。最后别忘了修饰头发。
具体如下

⑦在FW中建立新帧,帮作好的图片copy到层2中
⑧在下面在添加半开半闭的帧
⑨最后是睁开眼睛的,也就是那个长时间显示的。
这时候眨动眼睛就做好了,其实你画的那张图片几乎看不清,所以不用太好。
帧的顺序是:开-半开-闭-半开-开
*最后的那个睁开眼睛的帧可以把显示时间改为30/100秒
第四步:需要让动画的衔接更流畅,这有很多方法,我选择了闪动……
具体:
①建立新帧,然后把长时间显示那张图片[透明度是50%]copy到层2
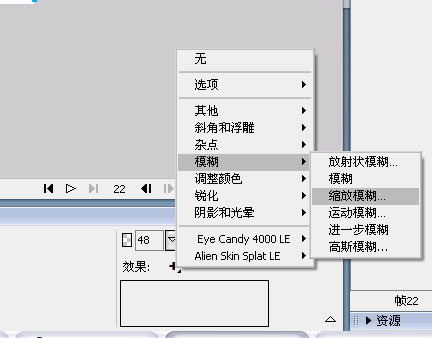
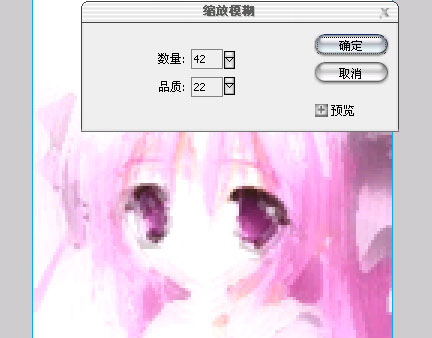
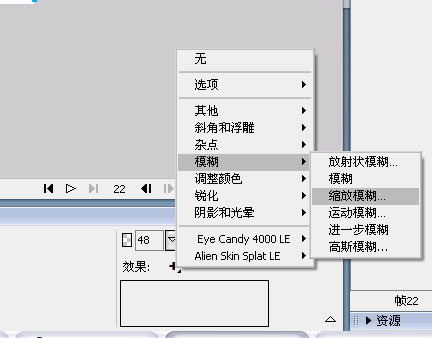
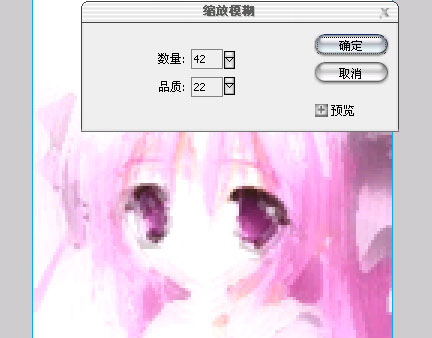
②把copy过来的图片添加一个缩放模糊,具体如下


③把帧的显示时间改成12/100秒
④在最后建立一帧,并且用白色位图遮盖所有的图象[别遮名字,并且放要在层2中]显示时间设置为20/100秒
第五步:加字
在FW中建立第3层,设置为共享交叠层,并且拖到最上面。这样你+的字就在最上面了。
完工后:

最后:
请注意容量。这样大概就满30K了。而且流畅度并不是最好,可以进行后期修改,这个教程旨在阐述效果作法。
最后希望大家别笑话我^-^
-



素材:

效果:

可以控制在30k以内
第一步:需要制作出类似水彩画的效果,会使用PS滤镜→艺术效果→干画笔。
具体如下:
①首先打开图片裁切下你需要的部分然后重新新建一个文件
②Alt+A全选图片后(个人习惯-你也可以不选)选择图象-调整-亮度对比度
[这一步完成后需要留一个底子免的以后裁切相同部分费劲]
*亮度要高到足够你自己看不太清楚自己把握,对比度适当的增大。

③然后使用滤镜具体如图


④把图片缩小到你要使用的大小[这里以120*120为例---只阐述方法]
第二步:需要使用FW制作出画出来的效果,具体如下
㈠
①首先新建一个文件,大小是120*130白色底,分辨率72DP
②把刚才用PS制作的图片复制到FW里 按ctrl+2或3把制作环境放大到2倍或3倍[注意如果你在FW里使用中文输入法时快捷键会失效]
然后把层1设置为共享交叠层[在层1上双击鼠标左键]

③新建层2,然后在层2中用全白色的位图覆盖住下面的层1

④然后调整图层2位图的透明度

⑤用橡皮工具在位图上擦出你要的第一笔[设置大小10 边缘100 形状 圆]

⑥把图层2的位图的透明度调回100%

⑦把帧1的显示时间改成20/100s

㈡
①新建帧2并且把帧1中的位图copy下来放在帧2的层2中
②反复㈠中的④⑤⑥步[复制上一帧的位图到下一帧]
③再次反复㈡知道画出整个的图片,当然最好有一定顺序,或者是按照绘画的方法,或者顺着什么方向出来…………总之随你喜欢。这里需要一些细微的调整,请自己把握。
④最后长时间显示[3秒左右]那帧用一开始调整亮度后的那张,把她的透明度调整到50%左右[请根据实际情况决定]。
⑤把最后那帧的显示时间改成300
大概过程:


第三步:眨眼睛,这里需要用到PS来画出“半开半闭”和“闭眼睛”的那两张图片,因为显示的时间每张大概只有7/100秒所以不用太精细。
然后在用FW添加出你想要的这些帧
具体过程:
①把你刚才做出来的那张最后一帧复制,注意直接复制到PS中会因为对透明度的定义不同导致图片的偏差,所以请用其他方法……。
②建立新层,用画笔在新建立的层上把眼睛遮盖。具体如下

③把你刚刚建立层的显示关掉[点图层前的眼睛图标]并选择 图象层
用魔棒工具选择眼睫毛。然后复制,粘贴。就会出现2个新层,即2个睫毛,然后把遮盖用的那个图层的显示打开。把睫毛那2层移动到相应的位置,用画笔&橡皮工具修饰修饰。
然后还要把眼前的头发修复修复,否则很难看。[你可以新建图层,其实没什么必要]
具体如下

④在FW中建立新帧,把显示时间改回7/100秒,把刚才作好的图片copy到层2中。
*以下步骤可以在你刚才的PS文件中直接修改得到。
⑤然后重复步骤①②[这次要把眼睛全部遮盖]③。
⑥建立新层,直接用画笔把闭眼睛时的睫毛画出来,然后用画笔和橡皮修饰。最后别忘了修饰头发。
具体如下

⑦在FW中建立新帧,帮作好的图片copy到层2中
⑧在下面在添加半开半闭的帧
⑨最后是睁开眼睛的,也就是那个长时间显示的。
这时候眨动眼睛就做好了,其实你画的那张图片几乎看不清,所以不用太好。
帧的顺序是:开-半开-闭-半开-开
*最后的那个睁开眼睛的帧可以把显示时间改为30/100秒
第四步:需要让动画的衔接更流畅,这有很多方法,我选择了闪动……
具体:
①建立新帧,然后把长时间显示那张图片[透明度是50%]copy到层2
②把copy过来的图片添加一个缩放模糊,具体如下


③把帧的显示时间改成12/100秒
④在最后建立一帧,并且用白色位图遮盖所有的图象[别遮名字,并且放要在层2中]显示时间设置为20/100秒
第五步:加字
在FW中建立第3层,设置为共享交叠层,并且拖到最上面。这样你+的字就在最上面了。
完工后:

最后:

请注意容量。这样大概就满30K了。而且流畅度并不是最好,可以进行后期修改,这个教程旨在阐述效果作法。
最后希望大家别笑话我^-^
-