[菜鸟教程醒目]张伍飞头像斗气的制作方法
2003-06-23 15:38 | 东方夷
由于老猪等人的强烈要求,偶就花一下午来做教程的说~以下教程基于Fireworks MX英文版
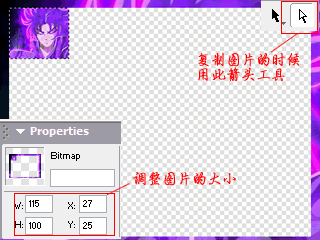
1.先在原图上抓取头像所需素材

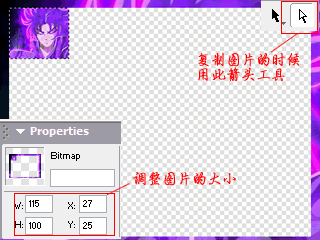
2.并在属性栏里修改所抓图片的大小
(注意如果不满意更改后的图片大小,请用undo来返回,重新设定图片大小,不然会影响图片的质量的)

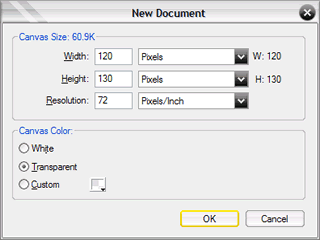
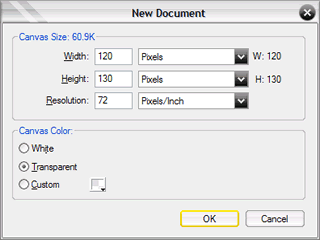
3.新建一个文件,120*130的规格,底色可以设为透明,也可以为白色

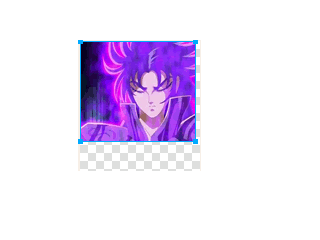
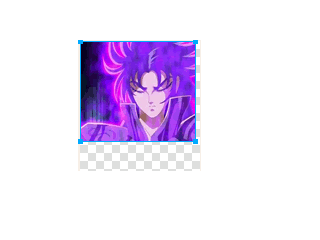
4.把刚才调整好的图片素材粘贴到这个文件里,并调整位置

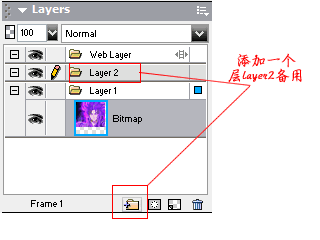
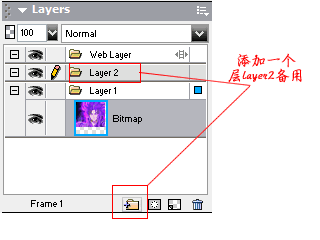
5.再新添加一层,layer2备用

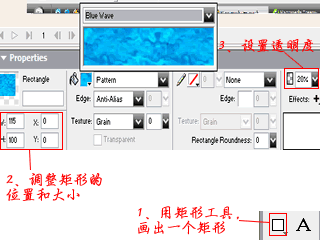
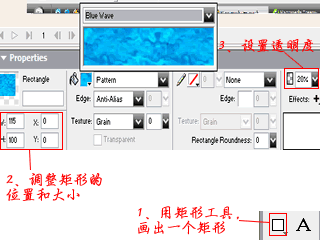
6.a.在layer2里用矩形工具画一个矩形并调整它的大小和位置正好能覆盖住头像
b.再在属性栏里把fill设为pattern,pattern里的填充为blue wave
c.把该矩形的透明度设为20%

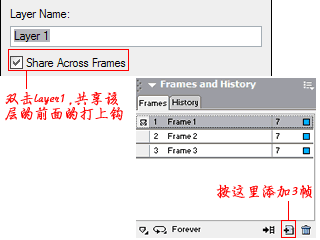
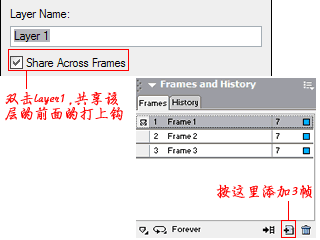
7.a.双击layer1在共享该层前打上钩
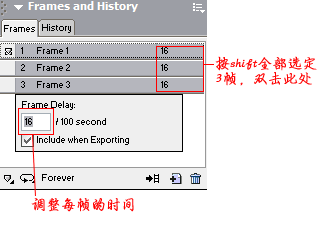
b.在frame面板里添加2帧,使frame面板里有3帧

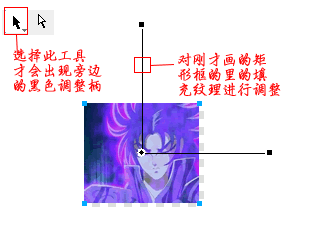
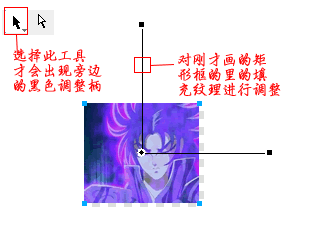
8.到第二帧的layer2下,把刚才做的那个透明度为20%矩形复制过来,选择黑色箭头工具,调整调整柄,改变填充纹理的方向
第三帧也是如法炮制~~就行了~

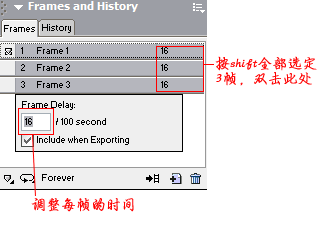
9.选中frame面板里的全部3帧,并双击图示位置,调整帧的停留时间
(注意每调整一次最好,按F12预览一次直到自己觉得满意为止)
(如果有人预览时图片不动,请在Optimize面板下,选择Animated GIF,既动画gif,再进行预览)

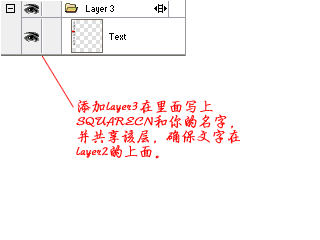
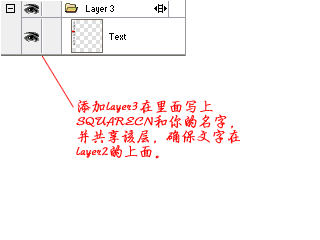
10.添加layer3并把自己的名字和squarecn输入进去,并共享该层
(注意如有对话框弹出,请选择是)
(清确保layer3为最上面的层)

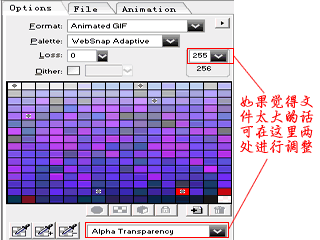
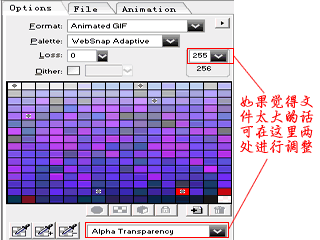
11.一切调整完毕,并预览满意后,请用快捷方式ctrl+shift+x或者点击在file菜单下的export preview,进行最后的调整。
完成后,按export...键导出~

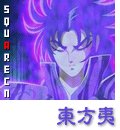
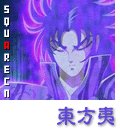
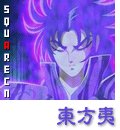
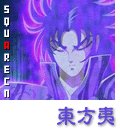
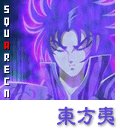
12.这是完成后的效果~


呼呼~~总算做完了。
虽然这个方法只对特殊颜色的图片有效,但是也能让大家学习到一些用fw制作头像的基本知识~
希望大家能够学会,并能对我某些地方做得不够的提出来,大家一起探讨的说~
谢谢大家
-
东方之地,唯我不败。
天下风云出我辈,一入江湖岁月催;
皇图霸业谈笑间,不胜人生一场醉。



1.先在原图上抓取头像所需素材

2.并在属性栏里修改所抓图片的大小
(注意如果不满意更改后的图片大小,请用undo来返回,重新设定图片大小,不然会影响图片的质量的)

3.新建一个文件,120*130的规格,底色可以设为透明,也可以为白色

4.把刚才调整好的图片素材粘贴到这个文件里,并调整位置

5.再新添加一层,layer2备用

6.a.在layer2里用矩形工具画一个矩形并调整它的大小和位置正好能覆盖住头像
b.再在属性栏里把fill设为pattern,pattern里的填充为blue wave
c.把该矩形的透明度设为20%

7.a.双击layer1在共享该层前打上钩
b.在frame面板里添加2帧,使frame面板里有3帧

8.到第二帧的layer2下,把刚才做的那个透明度为20%矩形复制过来,选择黑色箭头工具,调整调整柄,改变填充纹理的方向
第三帧也是如法炮制~~就行了~

9.选中frame面板里的全部3帧,并双击图示位置,调整帧的停留时间
(注意每调整一次最好,按F12预览一次直到自己觉得满意为止)
(如果有人预览时图片不动,请在Optimize面板下,选择Animated GIF,既动画gif,再进行预览)

10.添加layer3并把自己的名字和squarecn输入进去,并共享该层
(注意如有对话框弹出,请选择是)
(清确保layer3为最上面的层)

11.一切调整完毕,并预览满意后,请用快捷方式ctrl+shift+x或者点击在file菜单下的export preview,进行最后的调整。
完成后,按export...键导出~

12.这是完成后的效果~


呼呼~~总算做完了。
虽然这个方法只对特殊颜色的图片有效,但是也能让大家学习到一些用fw制作头像的基本知识~
希望大家能够学会,并能对我某些地方做得不够的提出来,大家一起探讨的说~
谢谢大家
-
东方之地,唯我不败。
天下风云出我辈,一入江湖岁月催;
皇图霸业谈笑间,不胜人生一场醉。
Lv.14 Fantasy
Red Magcian


