畫版製作頭像的方法...- -b
2003-07-21 05:59 | aaabs
在初森灌了不少水..今天來做點對初森有意義的事情.....
我一般是用windows的畫版來作圖~所以就來教教你們這個~
基本上對ps等軟件熟練的人...就用不著畫版了.....這帖似乎是對ps等等軟件不熟練者適用...
有ps的人我不推薦你用畫版.....-___-b
第一...要先確定windos有安裝畫版..(我是用98..不過我想應該都一樣的吧...= =b)...
正常的windows都有內建的畫版..如果沒有去控制台裝...新增/移除程式...
有了畫版...還要一個能控制圖片的軟件...不然直接用畫版轉jpg失真的程度保證讓你欲哭無淚.....
需要一些能作圖像處理的軟件~或是能轉檔的工具~主要是為了控制圖片的質量
我使用的軟件是Ultimate FX...
也許會因為翻譯不同..指令名稱也會不同...
不同的地方你們就猜一下吧...@_@
首先我們將這個程式開啟~一開啟你到一個白色畫面..這就是我們要的工作範圍~
或是開新檔案(Ctrl+N)~
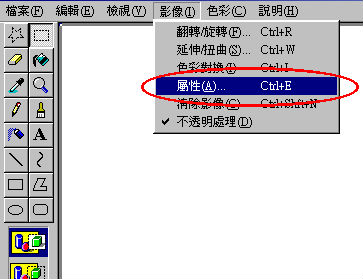
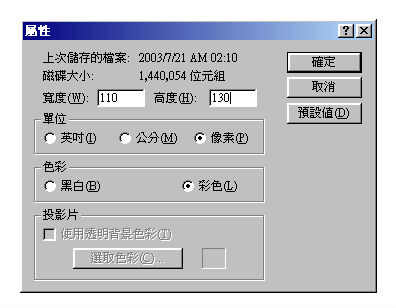
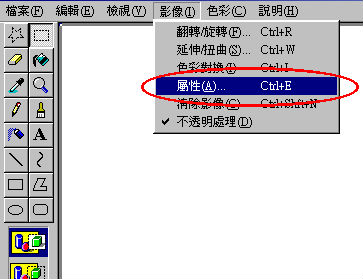
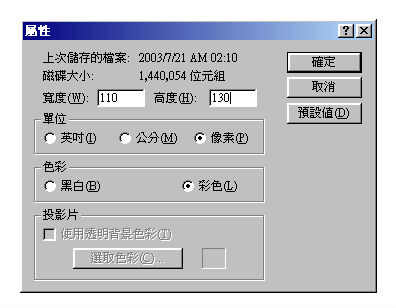
利用 [影像]-[屬性] 來改變圖面大小


大小夠用就好了~例如800*600
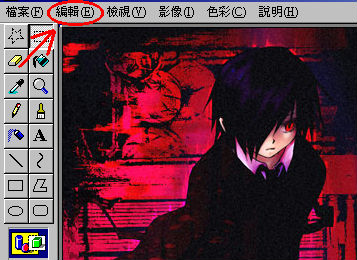
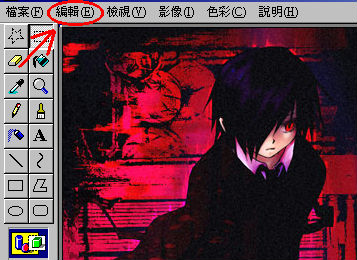
決定以後~~在 [編輯]的最後一個選項裡~可以找到[貼上來源]
沒有預覽的功能..所自己要記得~要做頭的圖檔名稱..

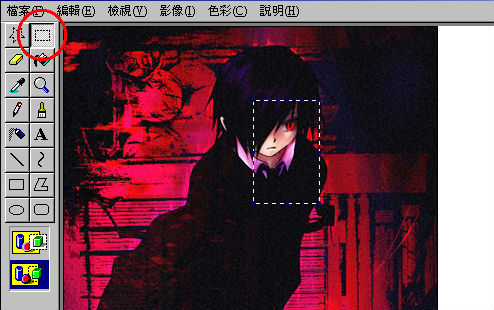
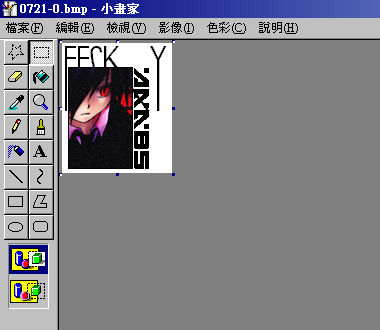
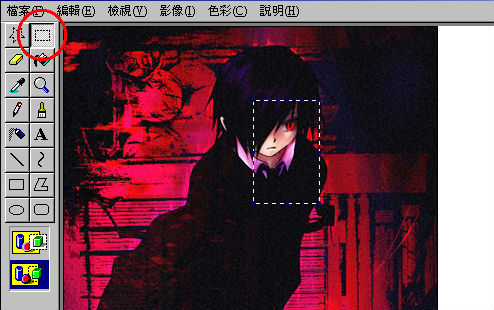
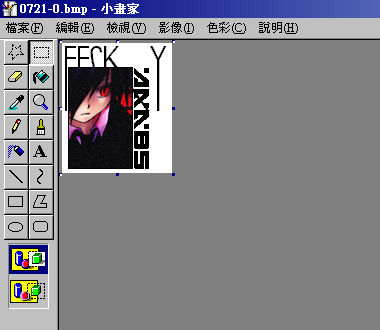
在左面的工具列~選擇右上角的[選擇]圈選欲作頭的範圍
(工具列左上角~長的像星星的~是不規則選取~~一樣可以用來圈選圖像)

注意不要畫太大喔~ 社區的頭像規格是120*130
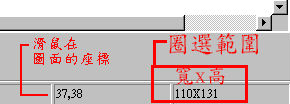
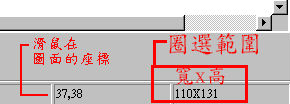
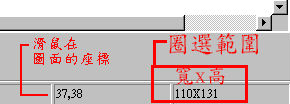
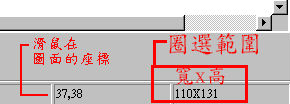
右下角你會看到4個數字在跑~~

然後將選取好的範圍~把它拖曳到空白的地方~ 才好做接下來的處理~~
可以在圖片的四周加上黑框~四方形的圖~用直線或是矩形都很容易把邊框起來
如果看不清楚~或是不好瞄準...可以用放大鏡看 ˙-˙b
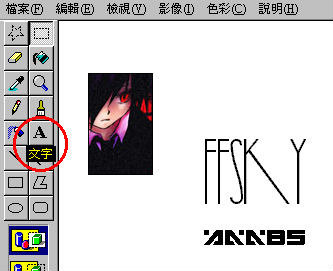
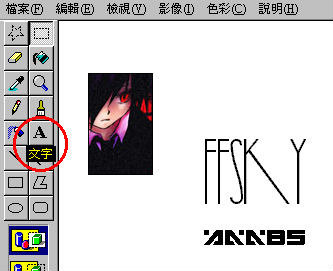
點選左邊的工具列~使用[文字]工具
在空白的地方~
寫上想放在頭像裡的文字~

當然可以利用滴管改變文字的顏色~左鍵點選放置在下層的色塊就好了
(在色塊上點選2下~可以自行編輯色彩)


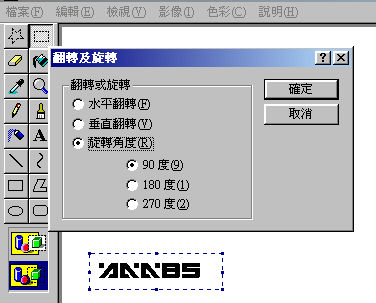
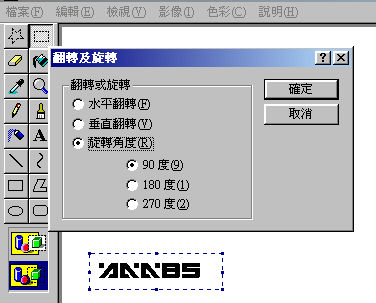
[影像]-[翻轉/旋轉](Ctrl+R) ~~~翻轉圈選起來的部分
(ps.如果沒把想翻轉的部分圈選~整個圖面都會跟著翻轉喔...@_@)

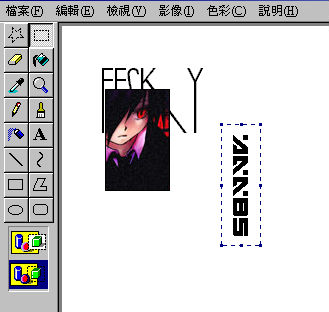
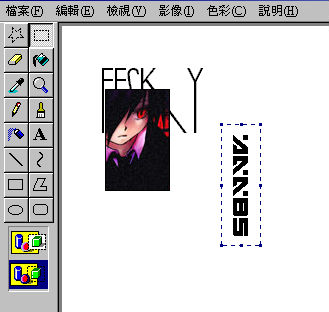
好啦~~再來就是把文字跟圖片結合起來
記得把不透明處理的勾選去掉~才不會在圈選的時候~~不必要的地方把別的圖蓋住了
圖的左下角↓~有2個黃色較大的框框~ 選下面那個~~或者在上面的菜單 [影像]-[不透明處理] 的打勾去掉~

頭像設計好以後~~終於可以把需要的頭圈起來啦~

有一點千千萬萬要注意~~~在右下角的那個數據~一定要看喔~
而且一定要記下來~~

右邊的數據千萬別讓它超過120*130..頭像會沒辦法傳到社區的 ^^b
決定以後~在圖片的範圍內按右鍵~[複製](Ctrl+C)....(如果要剪下也不反對...@_@)
開新檔案(Ctrl+N)~~ [影像]-[屬性] (Ctrl+E)
控制圖面的大小~輸入剛剛剪下的圖片的數據大小

[編輯]~選擇[貼上](Ctrl+V)~如果圖片沒有任何問題就可以存檔囉~
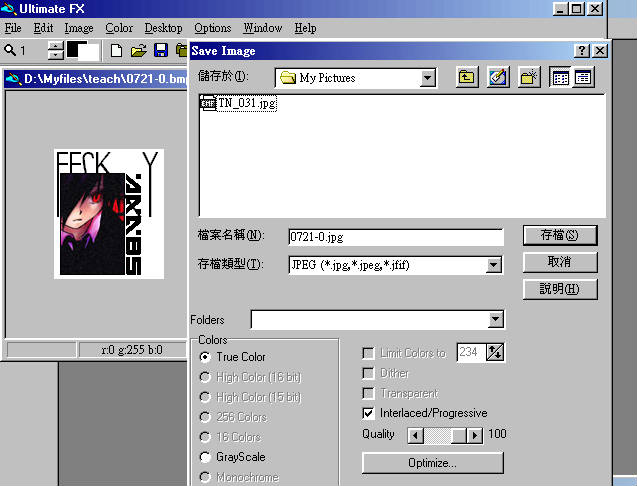
存檔類型bmp...千萬要記住..不然圖會很慘....^^b

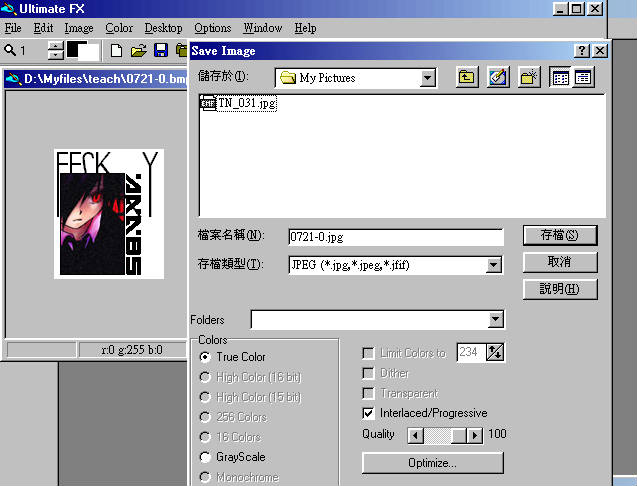
最後利用工具轉檔成為jpg就ok了~

完成品~

有美術天份的...當然可以自己畫一點邊框上去~ 裝飾過後會更pl...
-

我一般是用windows的畫版來作圖~所以就來教教你們這個~
基本上對ps等軟件熟練的人...就用不著畫版了.....這帖似乎是對ps等等軟件不熟練者適用...
有ps的人我不推薦你用畫版.....-___-b
第一...要先確定windos有安裝畫版..(我是用98..不過我想應該都一樣的吧...= =b)...
正常的windows都有內建的畫版..如果沒有去控制台裝...新增/移除程式...
有了畫版...還要一個能控制圖片的軟件...不然直接用畫版轉jpg失真的程度保證讓你欲哭無淚.....
需要一些能作圖像處理的軟件~或是能轉檔的工具~主要是為了控制圖片的質量
我使用的軟件是Ultimate FX...
也許會因為翻譯不同..指令名稱也會不同...
不同的地方你們就猜一下吧...@_@
首先我們將這個程式開啟~一開啟你到一個白色畫面..這就是我們要的工作範圍~
或是開新檔案(Ctrl+N)~
利用 [影像]-[屬性] 來改變圖面大小


大小夠用就好了~例如800*600
決定以後~~在 [編輯]的最後一個選項裡~可以找到[貼上來源]
沒有預覽的功能..所自己要記得~要做頭的圖檔名稱..

在左面的工具列~選擇右上角的[選擇]圈選欲作頭的範圍
(工具列左上角~長的像星星的~是不規則選取~~一樣可以用來圈選圖像)

注意不要畫太大喔~ 社區的頭像規格是120*130
右下角你會看到4個數字在跑~~

然後將選取好的範圍~把它拖曳到空白的地方~ 才好做接下來的處理~~
可以在圖片的四周加上黑框~四方形的圖~用直線或是矩形都很容易把邊框起來
如果看不清楚~或是不好瞄準...可以用放大鏡看 ˙-˙b
點選左邊的工具列~使用[文字]工具
在空白的地方~
寫上想放在頭像裡的文字~

當然可以利用滴管改變文字的顏色~左鍵點選放置在下層的色塊就好了
(在色塊上點選2下~可以自行編輯色彩)


[影像]-[翻轉/旋轉](Ctrl+R) ~~~翻轉圈選起來的部分
(ps.如果沒把想翻轉的部分圈選~整個圖面都會跟著翻轉喔...@_@)

好啦~~再來就是把文字跟圖片結合起來
記得把不透明處理的勾選去掉~才不會在圈選的時候~~不必要的地方把別的圖蓋住了
圖的左下角↓~有2個黃色較大的框框~ 選下面那個~~或者在上面的菜單 [影像]-[不透明處理] 的打勾去掉~

頭像設計好以後~~終於可以把需要的頭圈起來啦~

有一點千千萬萬要注意~~~在右下角的那個數據~一定要看喔~
而且一定要記下來~~

右邊的數據千萬別讓它超過120*130..頭像會沒辦法傳到社區的 ^^b
決定以後~在圖片的範圍內按右鍵~[複製](Ctrl+C)....(如果要剪下也不反對...@_@)
開新檔案(Ctrl+N)~~ [影像]-[屬性] (Ctrl+E)
控制圖面的大小~輸入剛剛剪下的圖片的數據大小

[編輯]~選擇[貼上](Ctrl+V)~如果圖片沒有任何問題就可以存檔囉~
存檔類型bmp...千萬要記住..不然圖會很慘....^^b

最後利用工具轉檔成為jpg就ok了~

完成品~

有美術天份的...當然可以自己畫一點邊框上去~ 裝飾過後會更pl...
-
