醒目[9999]第三届头像比赛教程[9999]醒目
2003-10-08 17:16 | hot0pig
先谢谢大家对老猪的支持和捧场,老猪打拱。

由于我当时是用fireworks来做这个头像的,所以暂时我只写了用fireworks来制作的教程,如果有人不会用fireworks的,需要我写photoshop+imageready的制作教程,有空我会研究写上,不过这两天实在没空了。
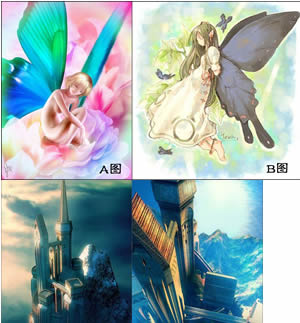
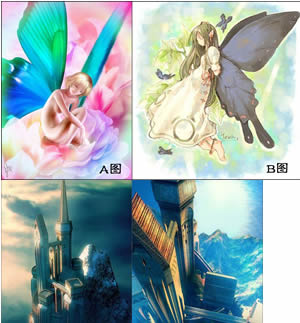
一个好的图形作品,是理念,创意,配色,构图的结合,技术则只是实现以上后3点的一种手段。所以在教程之前,我想先简单说说我当时的设计思路。 当时看到小修给的原图

和蝶女这个主题
第一感觉就是作品要有童话色彩,就此我决定用椭圆的镜框作为头像的轮廓(有点魔镜的感觉~)
然后就是要按照比赛要求把举办人提供的两张图片都要清晰的表现在作品上,从我个人来说我这样否定掉了使用下面的花芯图,因为花芯感觉不是很清晰。
不久我就确定把“童话花园”作为设计风格,所以也就选定了图B和第一个城堡图,这两个图是我唯一觉得从角度上来说比较能够自然搭配的图。
还有就是选择色调,如果这是求头人给我的材料,说明他对材料本身比较满意,作为做头的我不该破坏掉原图本身的色调,所以我决定以蝶女图原图的色调作为基础。
至于翻飞的蝴蝶和相框上的叶子,都是完工后,我自己添上去的,没有这些起到点缀作用的装饰,整个作品会显得黯然无色。
下面是我的制作过程

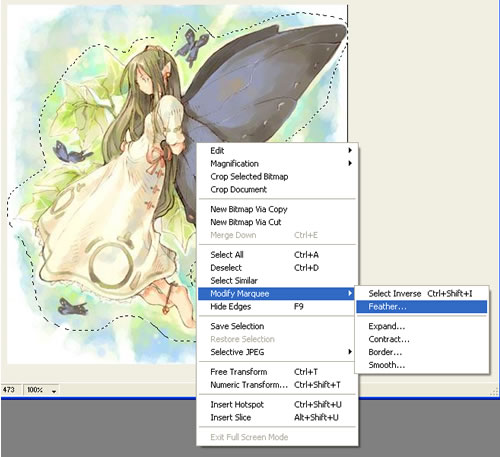
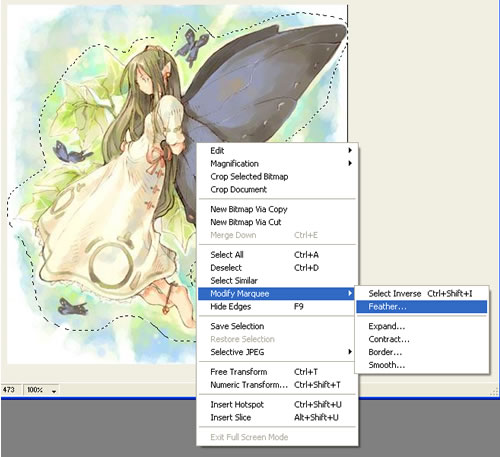
想好构图以后就开始做了,先把图片的主题部分用圈选工具选定,然后如图选择羽化选区,如上图。我选择的羽化值是30,这个时候把羽化过的选区Ctrl+X
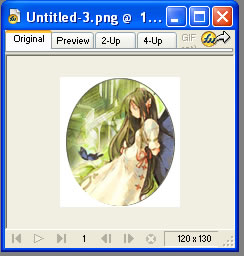
剪切下来,把剩下的部分删了, 然后Ctrl+V 把剪切部分贴到已经空白的画板上,做备用材料,如下图

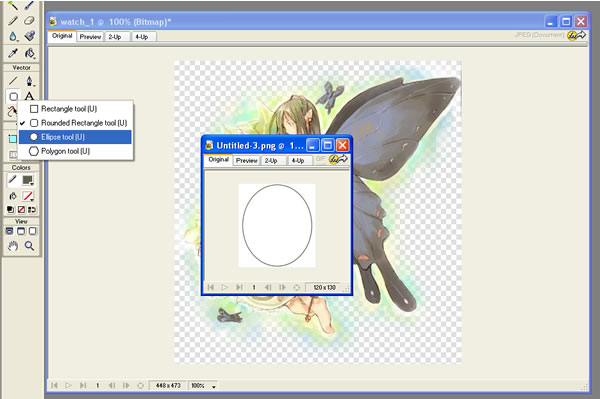
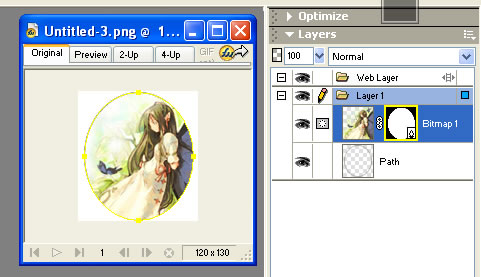
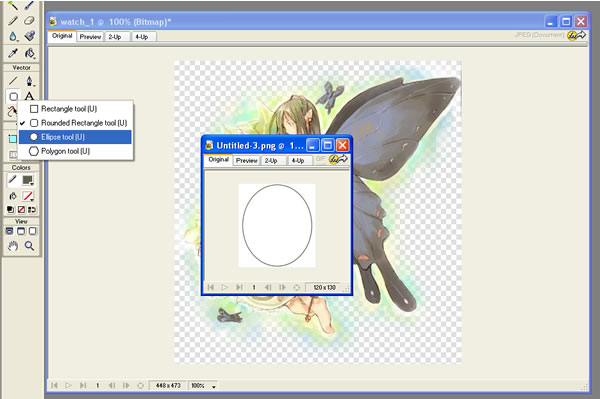
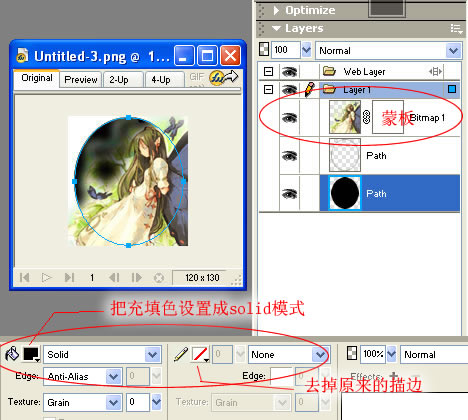
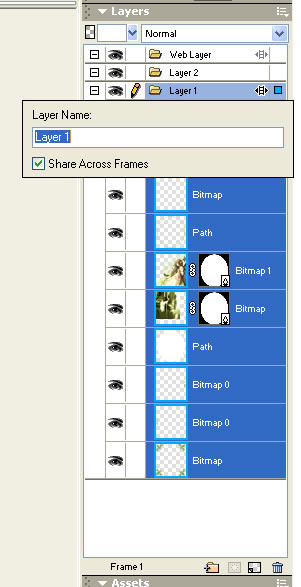
设定蝶女图,点layer面板下面的mask键,给蝶女图加蒙板。 然后设定前面画的椭圆,Ctrl+c Ctrl+v,复制一个大小一样的圆如下图设置

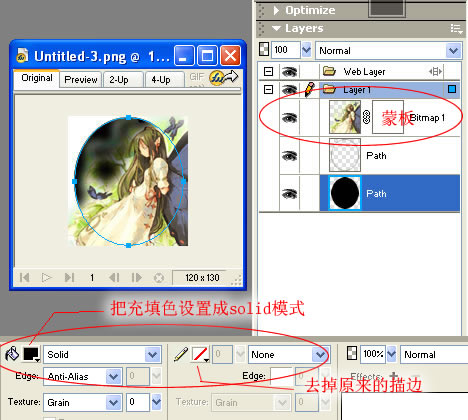
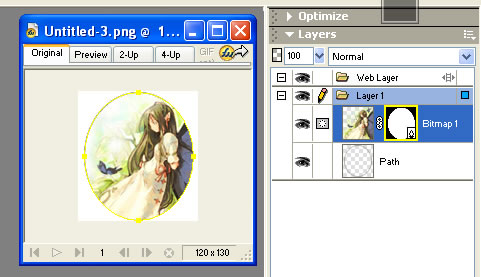
把这个圆Ctrl+x 剪切,然后在layer面板选定蝶女图的蒙板,把这个圆贴到蝶女图的蒙板上去,注意蒙板模式选择path outline。得到下图效果

我在这里简单提一下我确定位图的椭圆轮廓用蒙板而不用选定剪切位图,是为了在不破坏处理过的原图条件下达到相同效果,尽可能保护好自己处理过的图在做图中可以大大增加效率
现在我们给这个头像加入第二组图,为了达到童话花园的效果,我选择了城堡图其中的圆拱门和阶梯作为背景。

把上图的选区Ctrl+x剪切下来, Ctrl+v贴到主工作板上,调整大小位置,如下图。

我们会发现背景色调和蝶女图明显不同,这里需要对背景做一些处理

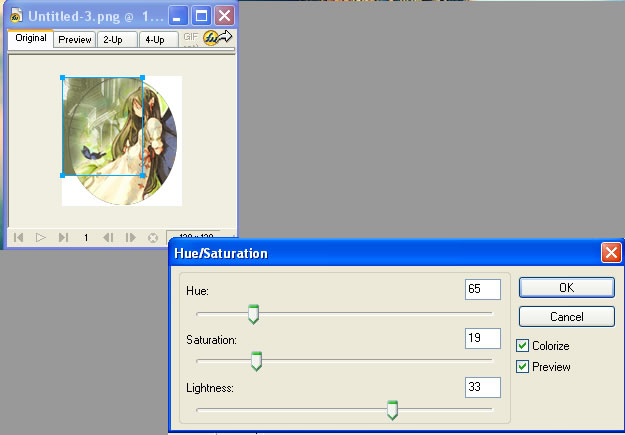
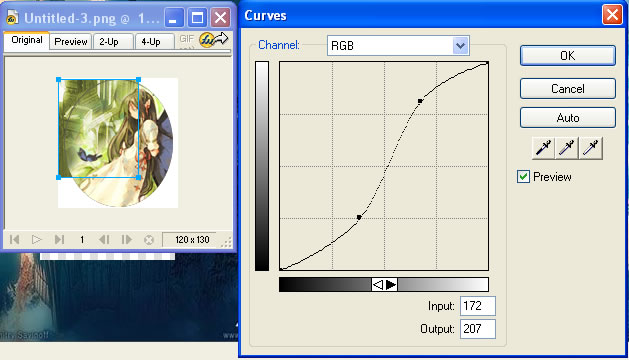
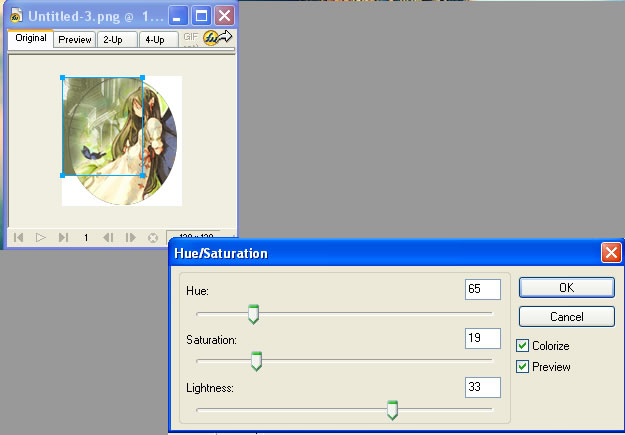
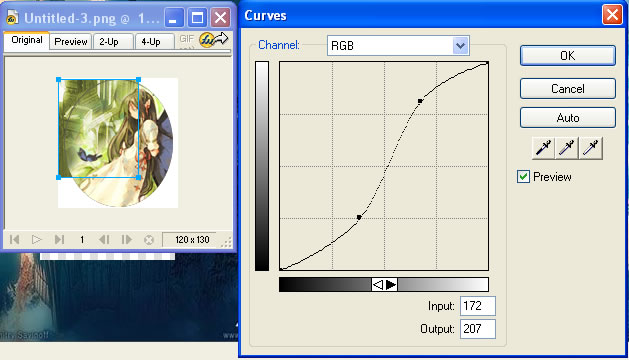
先 - filter-> adjust color -> Hue/saturation, 钩选colorize,设置如上。这时我们由上图发现图变得灰蒙不清。这时需要调整一下曲线,使得图片明暗分明,如下图

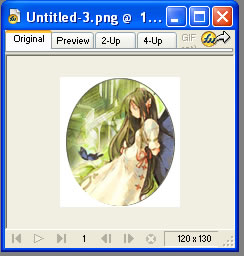
这样就好了,为了不破坏原图,使用和前面蝶女图一样的蒙板方法,把背景图轮廓定于圆圈内,效果如下图,这个头像的核心部分已经成形。

但是这样太规则的外形看起来还是觉得比较单调,既然是要做童话花园的效果,当然应该给外框加上几片叶子几朵花什么的。 叶子的轮廓是在Photoshop的图形预设库里找来得,然后自己做了一些处理,我把叶子放大给大家看,这对于稍微会一点画画的人来说都不会是什么问题。然后把画好的叶子copy
& paste到圆圈的四个角

最后需要给头像添加一些生气, 我选择用两只翻飞的蝴蝶,置于蝶女的左上方,配平整个构图的视觉平衡.
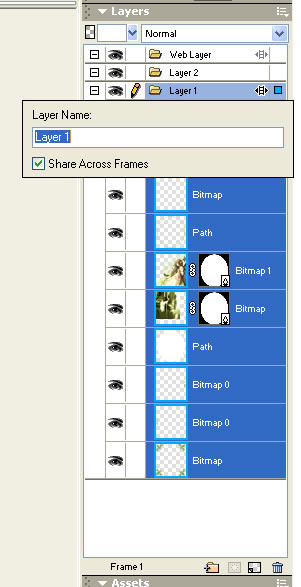
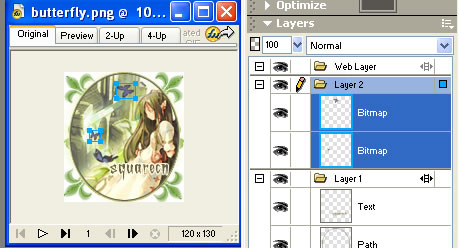
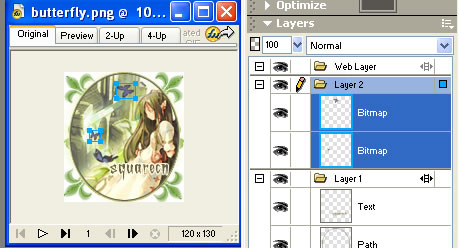
把整个layer1的folder设置为share layer层,添加layer2作为动态层

在动态层画上两只蝴蝶

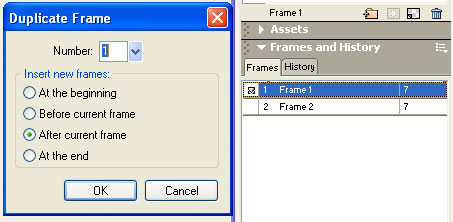
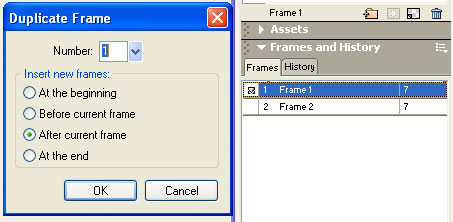
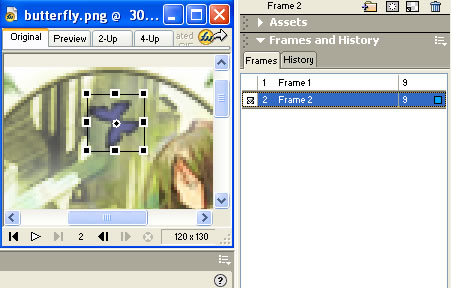
按下图在frame面板复制一个帧出来

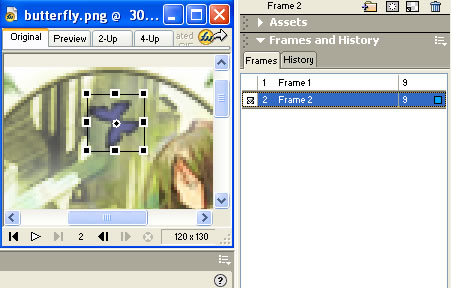
到复制出的第二帧去把两只蝴蝶的大小都改变一下,在播放就成了蝴蝶翻飞的效果了

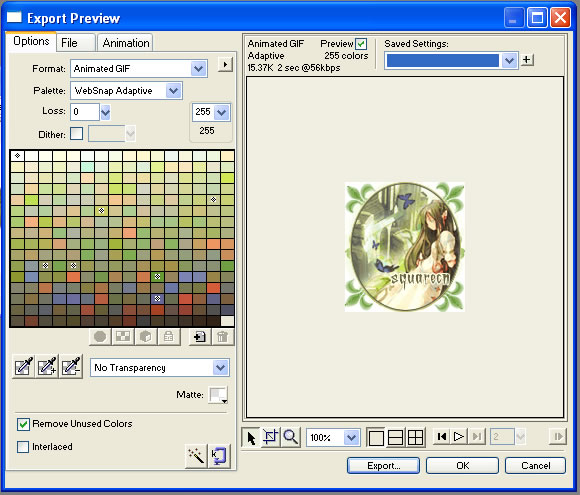
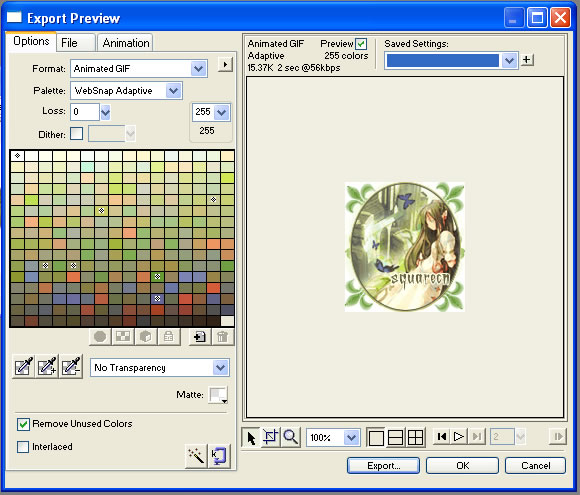
在share layer加上squarecn的字样,在这里我选择比较古典的 font字体,最后输出设置如下

-

由于我当时是用fireworks来做这个头像的,所以暂时我只写了用fireworks来制作的教程,如果有人不会用fireworks的,需要我写photoshop+imageready的制作教程,有空我会研究写上,不过这两天实在没空了。
一个好的图形作品,是理念,创意,配色,构图的结合,技术则只是实现以上后3点的一种手段。所以在教程之前,我想先简单说说我当时的设计思路。 当时看到小修给的原图

和蝶女这个主题
第一感觉就是作品要有童话色彩,就此我决定用椭圆的镜框作为头像的轮廓(有点魔镜的感觉~)
然后就是要按照比赛要求把举办人提供的两张图片都要清晰的表现在作品上,从我个人来说我这样否定掉了使用下面的花芯图,因为花芯感觉不是很清晰。
不久我就确定把“童话花园”作为设计风格,所以也就选定了图B和第一个城堡图,这两个图是我唯一觉得从角度上来说比较能够自然搭配的图。
还有就是选择色调,如果这是求头人给我的材料,说明他对材料本身比较满意,作为做头的我不该破坏掉原图本身的色调,所以我决定以蝶女图原图的色调作为基础。
至于翻飞的蝴蝶和相框上的叶子,都是完工后,我自己添上去的,没有这些起到点缀作用的装饰,整个作品会显得黯然无色。
下面是我的制作过程

想好构图以后就开始做了,先把图片的主题部分用圈选工具选定,然后如图选择羽化选区,如上图。我选择的羽化值是30,这个时候把羽化过的选区Ctrl+X
剪切下来,把剩下的部分删了, 然后Ctrl+V 把剪切部分贴到已经空白的画板上,做备用材料,如下图

设定蝶女图,点layer面板下面的mask键,给蝶女图加蒙板。 然后设定前面画的椭圆,Ctrl+c Ctrl+v,复制一个大小一样的圆如下图设置

把这个圆Ctrl+x 剪切,然后在layer面板选定蝶女图的蒙板,把这个圆贴到蝶女图的蒙板上去,注意蒙板模式选择path outline。得到下图效果

我在这里简单提一下我确定位图的椭圆轮廓用蒙板而不用选定剪切位图,是为了在不破坏处理过的原图条件下达到相同效果,尽可能保护好自己处理过的图在做图中可以大大增加效率
现在我们给这个头像加入第二组图,为了达到童话花园的效果,我选择了城堡图其中的圆拱门和阶梯作为背景。

把上图的选区Ctrl+x剪切下来, Ctrl+v贴到主工作板上,调整大小位置,如下图。

我们会发现背景色调和蝶女图明显不同,这里需要对背景做一些处理

先 - filter-> adjust color -> Hue/saturation, 钩选colorize,设置如上。这时我们由上图发现图变得灰蒙不清。这时需要调整一下曲线,使得图片明暗分明,如下图

这样就好了,为了不破坏原图,使用和前面蝶女图一样的蒙板方法,把背景图轮廓定于圆圈内,效果如下图,这个头像的核心部分已经成形。

但是这样太规则的外形看起来还是觉得比较单调,既然是要做童话花园的效果,当然应该给外框加上几片叶子几朵花什么的。 叶子的轮廓是在Photoshop的图形预设库里找来得,然后自己做了一些处理,我把叶子放大给大家看,这对于稍微会一点画画的人来说都不会是什么问题。然后把画好的叶子copy
& paste到圆圈的四个角

最后需要给头像添加一些生气, 我选择用两只翻飞的蝴蝶,置于蝶女的左上方,配平整个构图的视觉平衡.
把整个layer1的folder设置为share layer层,添加layer2作为动态层

在动态层画上两只蝴蝶

按下图在frame面板复制一个帧出来

到复制出的第二帧去把两只蝴蝶的大小都改变一下,在播放就成了蝴蝶翻飞的效果了

在share layer加上squarecn的字样,在这里我选择比较古典的 font字体,最后输出设置如下

-