【教程醒目】----异界往生的"魔方头"
2006-01-27 11:09 | 魔女Edea
范例效果:
使用工具:Macromedia Fireworks MX 2004
使用素材:
1. 新建文件→宽:120(像素) 高:130(像素)→分辨率默认:72→画布颜色:白色
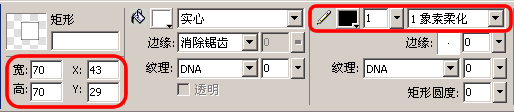
2. 选取矩形工具,在画布上绘制一个正方形(大小自定,但根据整体画布大小,这里绘制的是70*70大小)→边框色:黑色 内填充:默认(稍后再修改)
如图:(特别注意红色部分)


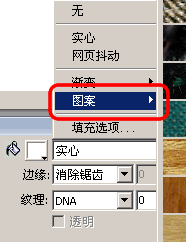
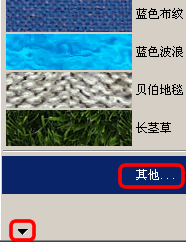
3. 用"黑箭头"工具选中刚才绘制的正方形,修改属性,将"实心"改为"图案",并按住右边出现的填充图案下的黑色箭头,直到出现"其他..."
如图:
 ----------→
----------→
4. 这时,会出现"定位文件"对话框,选择你需要填充的图片文件.这里使用的是教程中的素材."点此下载素材"
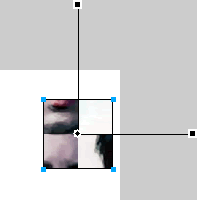
5. 选择好要填充的图片后,按"打开",可能会出现如下的画面:

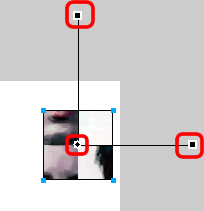
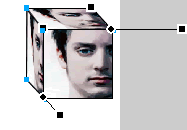
6. 只要用鼠标拖动红色区域部分的点,并适当调整其位置及距离,即可得到好的效果.
如图:
 ----------→
----------→
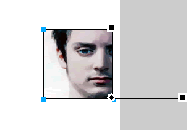
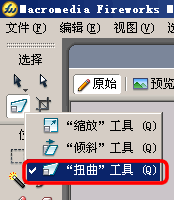
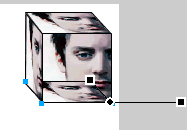
7. 将制作好的图片进行"复制"并"粘贴"2次.选择"缩放"中的"扭曲"工具,对这两张粘贴的图片进行变形拖拽,制作成正方体中的"上面"和"侧面".(这一过程需要细心和耐心,经过不端调整,最终会取得满意的效果.)(如果需要,可以放大视图,帮助查看拼接效果)
如图:
 ----------→
----------→
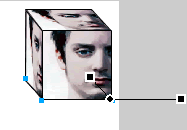
8. 选择做好的"上面",复制和粘贴,并将粘贴出的"上面"移动到"下面"的位置.
如图:

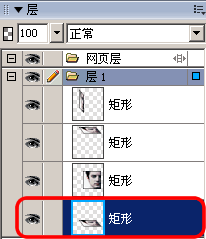
9. 将这个"下面"所在图层,移动到所有图层之下,也就是使它处于最底层,被其他图层遮盖,使其不可见.(这个"下面"用于制作阴影)
如图:
 ----------→
----------→
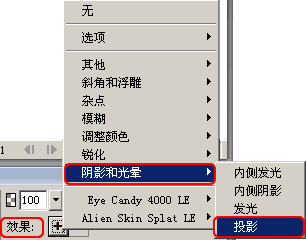
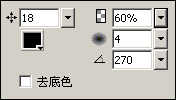
10. 为这个"下面"添加投影效果.并调整相应的数值.(数值可根据自己制作时的实际情况酌情调整.)
如图:
 ----------→
----------→
11.最后添上字即可.
如图:

-